Visual studio code что это за программа и нужна ли она
Обзор Visual Studio Code
Visual Studio Code — бесплатный и очень популярный редактор кода от Microsoft.
Редактор поможет в работе веб-разработчикам и верстальщикам всех уровней. С одной стороны он подходит новичкам, потому что его интерфейс интуитивно прост и понятен. С другой стороны в VS Code встроены много возможностей, которые интересны опытным разработчикам.
Полезные материалы
Первый запуск
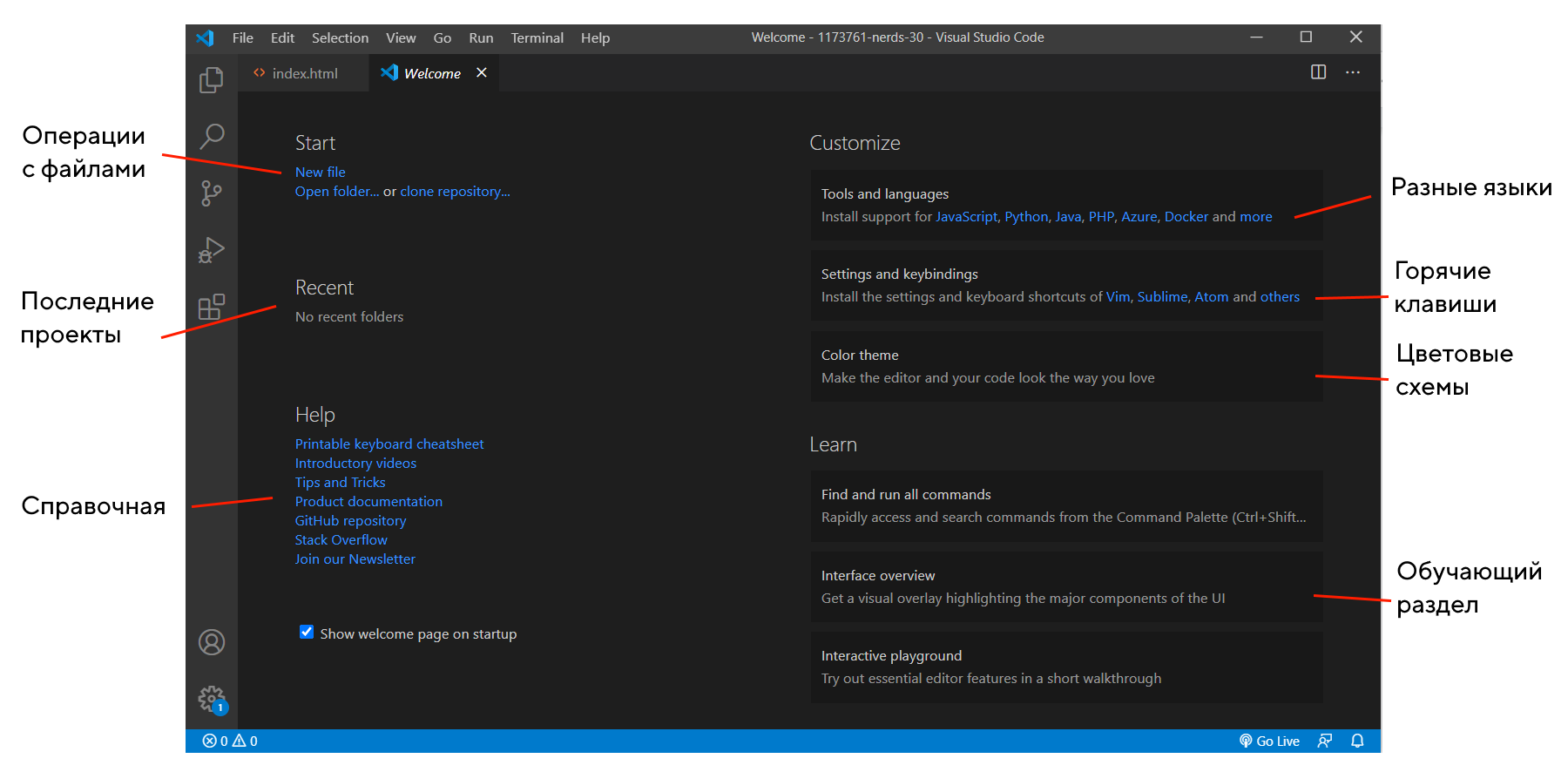
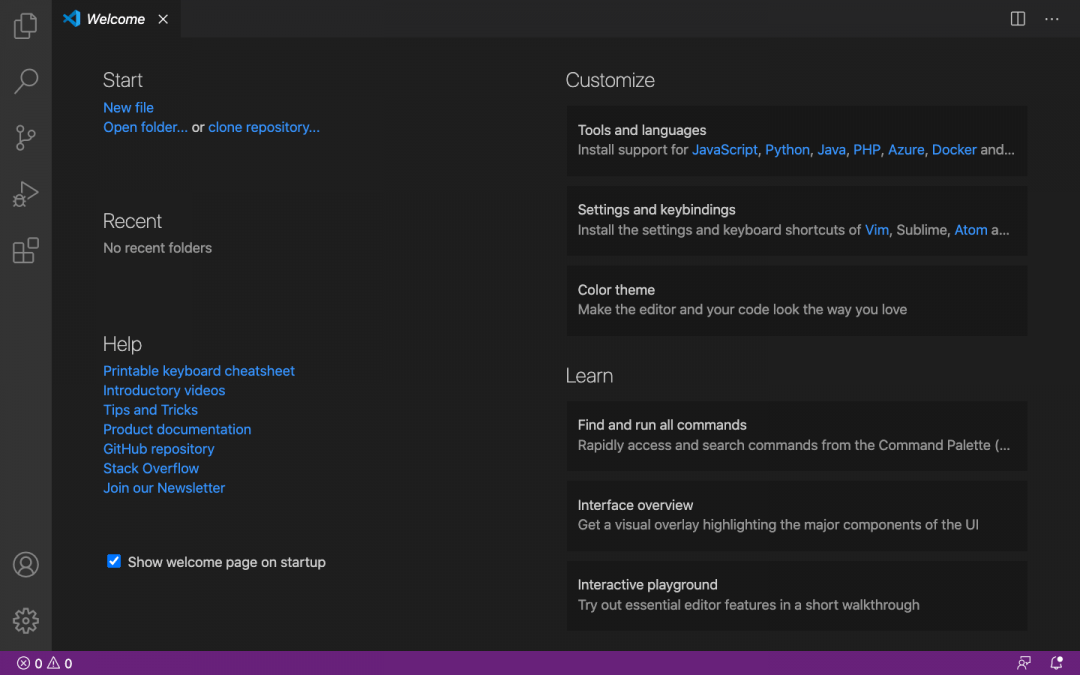
При запуске редактора в первый раз открывается стартовая страница, на которой описаны все возможности редактора. Все ссылки интерактивные и открывают нужную часть интерфейса или страницу в браузере.
Редактор поддерживает множество языков программирования и легко настраивается под пользователя. Можно установить различные сочетания клавиш и цветовые схемы.
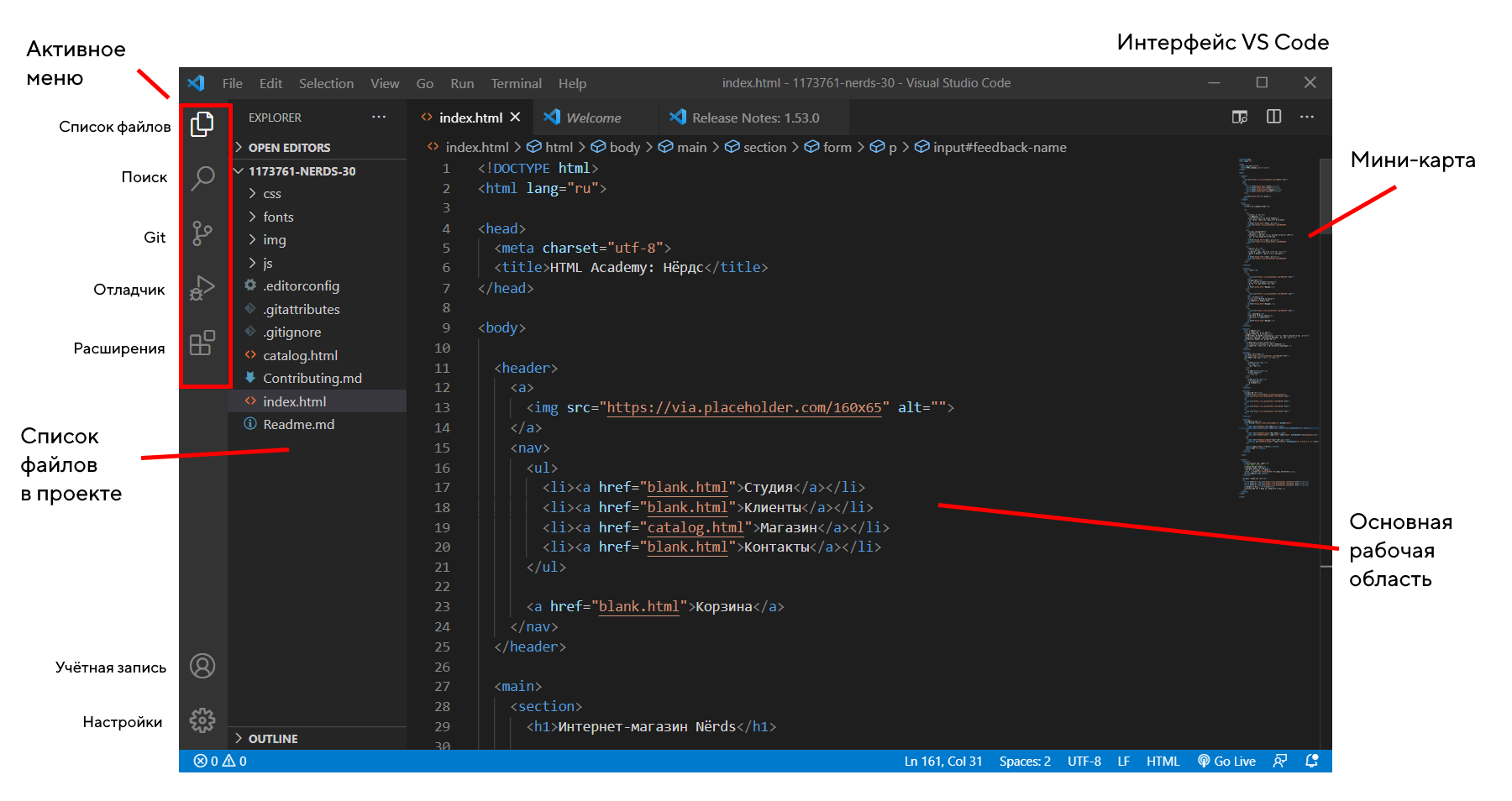
Посмотрим интерфейс редактора на примере одного из проектов.
Основную часть экрана занимает окно с текстовым содержимым файла. В левой части экрана находятся вкладки активного меню, в котором находятся главные функции редактора. Вкладка проводника открывается по умолчанию при запуске программы. В неё выводятся список открытых файлов и каталог открытой папки.
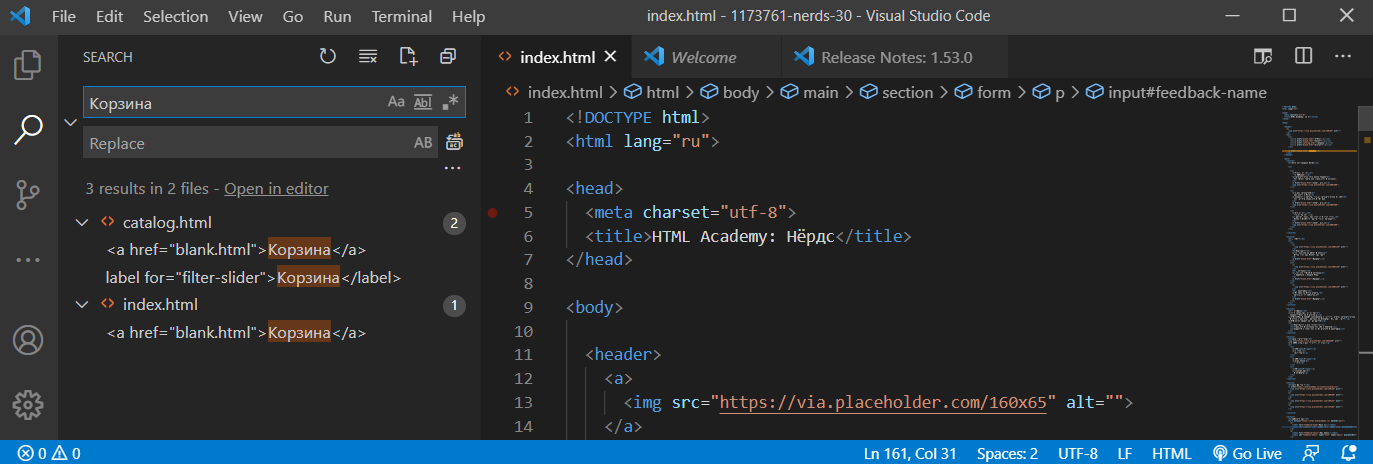
Поиск
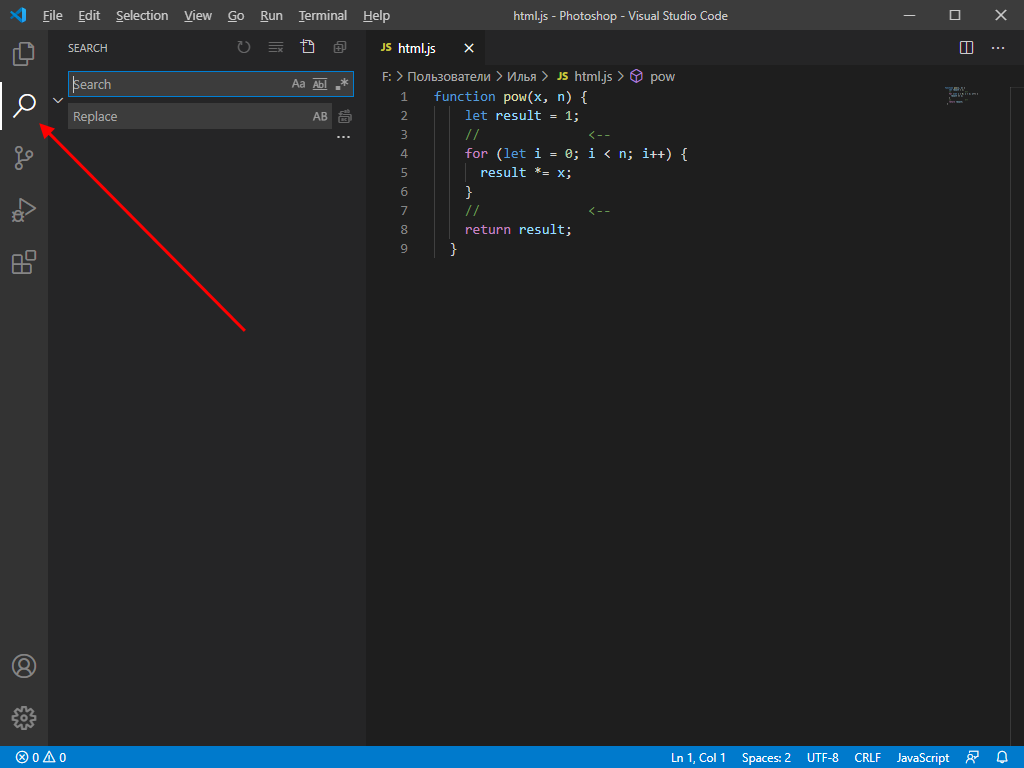
Следующий пункт — поиск. В поле можно ввести искомое значение, и редактор покажет, в каких местах оно находится. При желании можно поменять значение через поле замены.
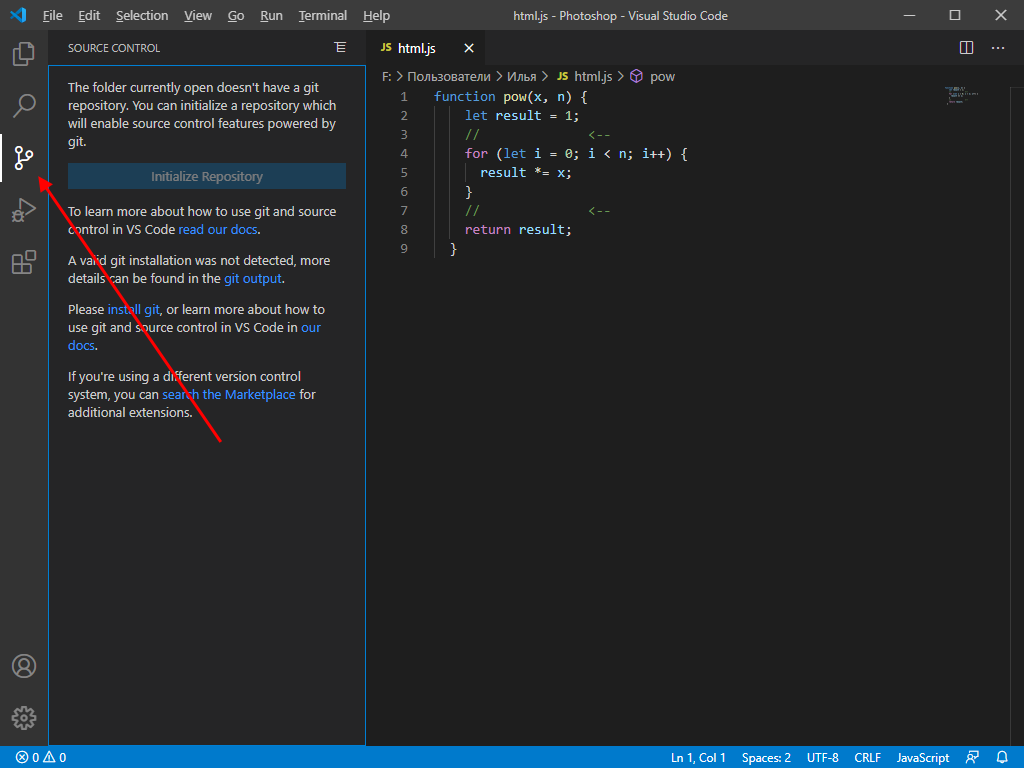
VS Code из коробки поддерживает работу с системой контроля версий Git. Можно выполнить базовые операции и посмотреть, как изменились файлы с момента последнего коммита.
Настройка Git в Visual Studio Code подробна описана в официальной документации.
Отладчик
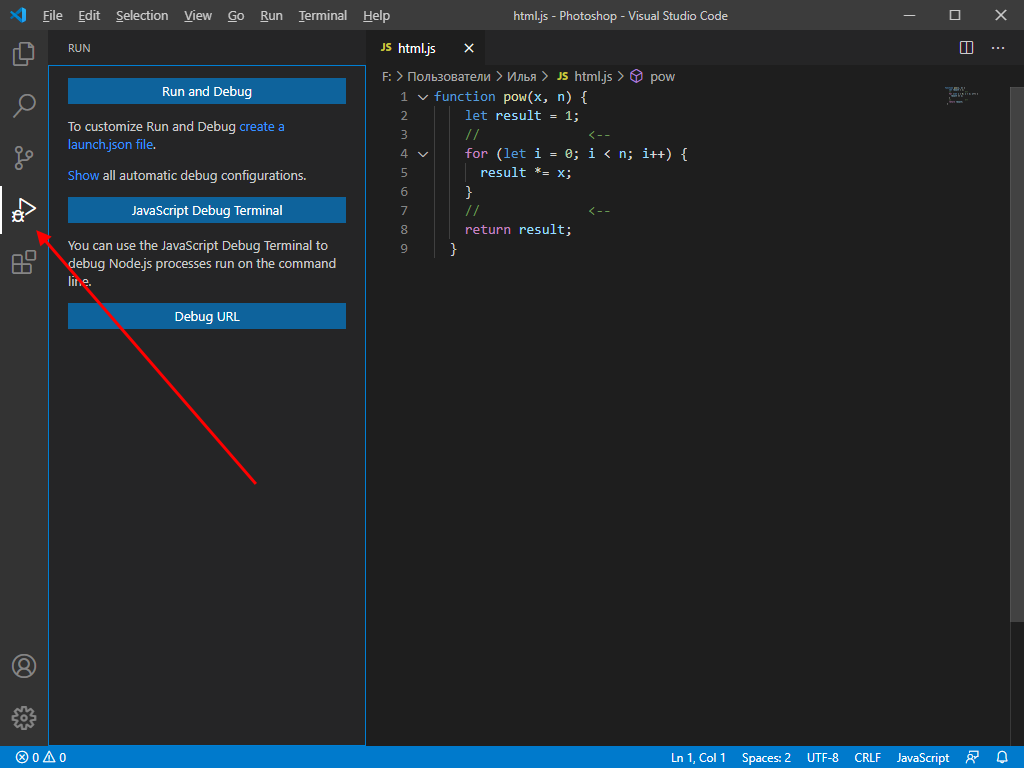
VS Code отличает от конкурентов наличие встроенного отладчика. После небольшой настройки можно искать баги в коде прямо из редактора — например, поставить точку остановки и наблюдать за выполнением конкретного участка кода. Помимо этого у редактора есть встроенная консоль, в которую может выводиться результат работы или сообщение об ошибке, если что-то пошло не так. Отладчик можно настроить под разные языки и разные задачи.
Расширения
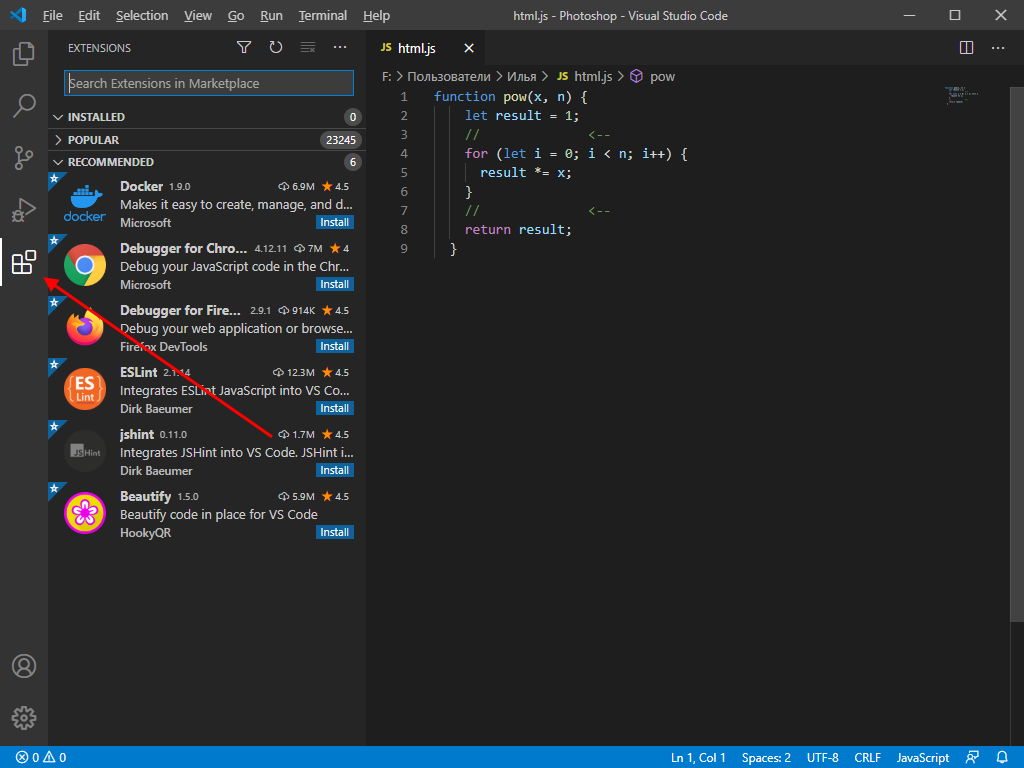
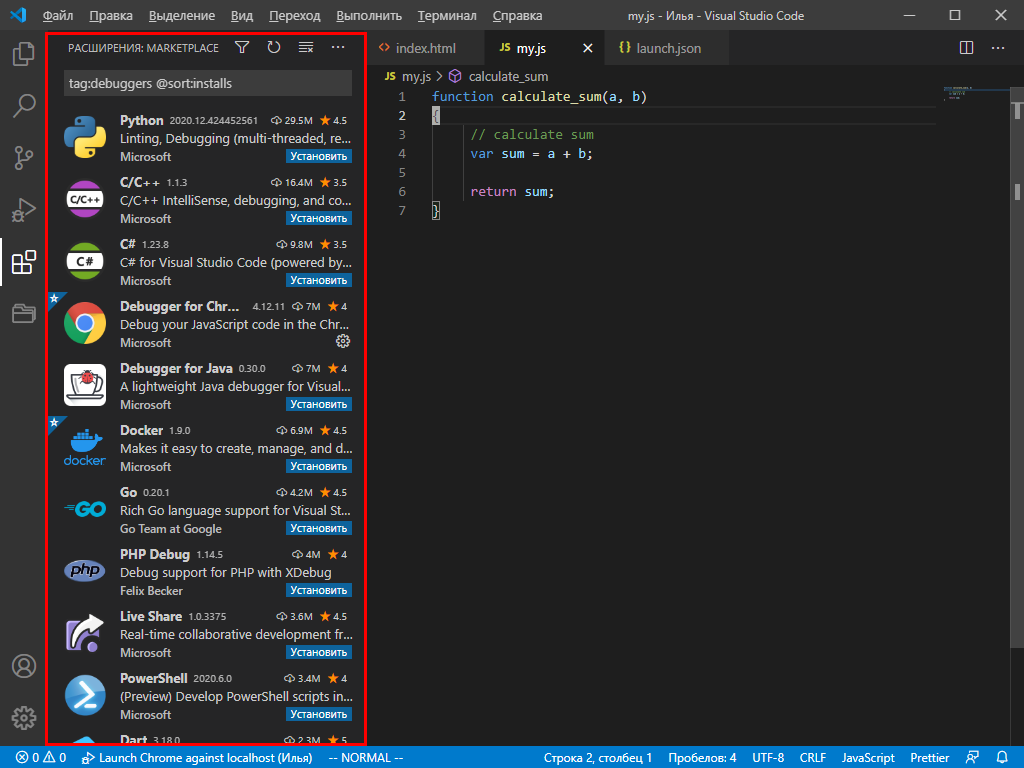
Последний пункт активного меню позволяет устанавливать расширения. В VS Code есть расширения для большинства языков программирования. Верстальщики тоже не обделены — например, мы собрали подборку из 9 полезных плагинов VS Code.
Главное меню
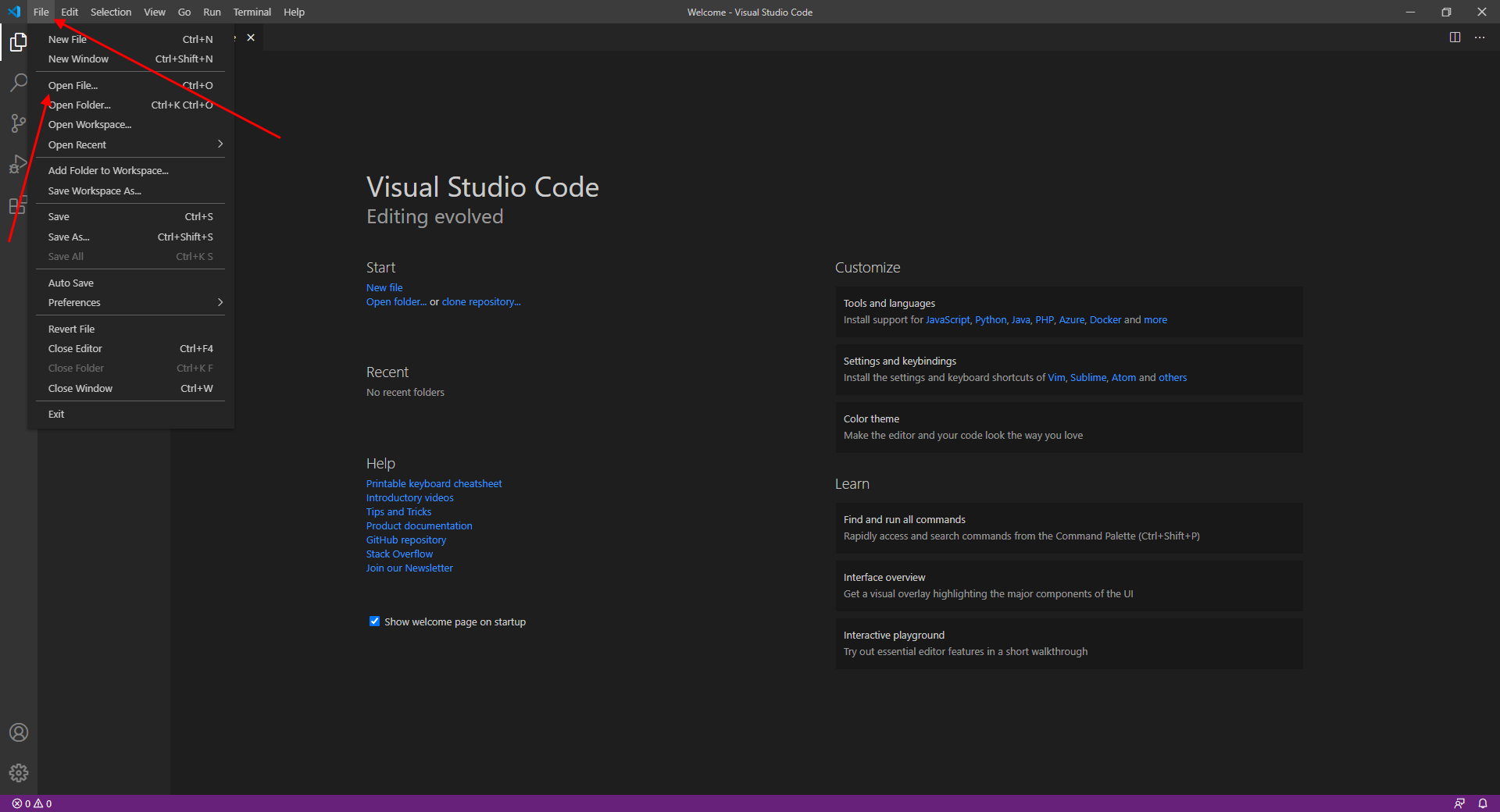
File. В пункте File находятся команды, которые отвечают за работу с файлами рабочей папки. Через неё можно сохранять и открывать файлы, выбирать папки и выполнять другие действия.
Edit. Через этот пункт можно работать с открытым файлом — отменять последние действия, производить поиск по файлу.
Selection. В пункте Selection можно найти команды для выделения нужного участка кода.
View. Открывать различные приложения, встроенные в редактор кода, можно через пункт View. Здесь дублируются пункты активного меню, а ещё здесь можно открыть терминал, настроить элементы интерфейса и другое.
Go. Через пункт Go можно перемещаться между открытыми файлами и по документу. Также можно разделять рабочую область на части. Это удобно для работы на большом мониторе — можно держать в одном месте разметку и файлы стилей.
Debug. Здесь собраны команды для отладки скриптов.
Terminal. В редактор встроен терминал (он же командная строка). Он может выполнять как отдельные задачи, так и выводить командную строку в интерфейс редактора.
Help. В этом пункте собраны справочные материалы по работе редактора, его основным функциями и общая информация о программе.
VS Code используется разработчиками в компаниях разного размера, а также очень удобен при обучении на профессиональных курсах в HTML Academy. В нём есть все функции, с помощью которых можно написать, протестировать и успешно защитить выпускной проект.
VS Code — инструмент фронтендера
Пройдите обучение в HTML Academy, чтобы работать с редактором кода и другими инструментами как профессионал.
Как пользоваться Visual Studio Code
Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
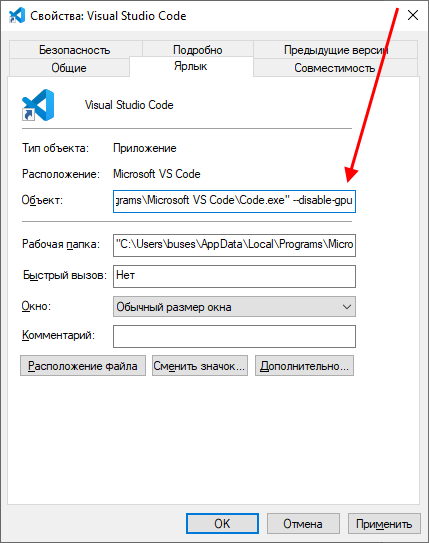
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
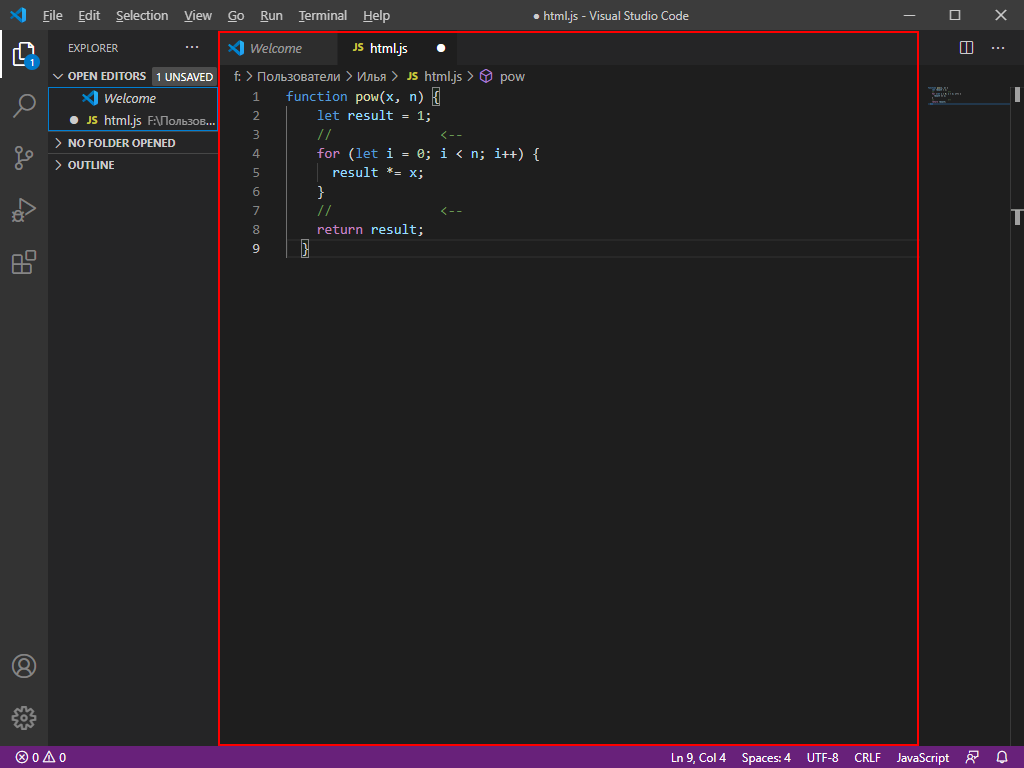
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
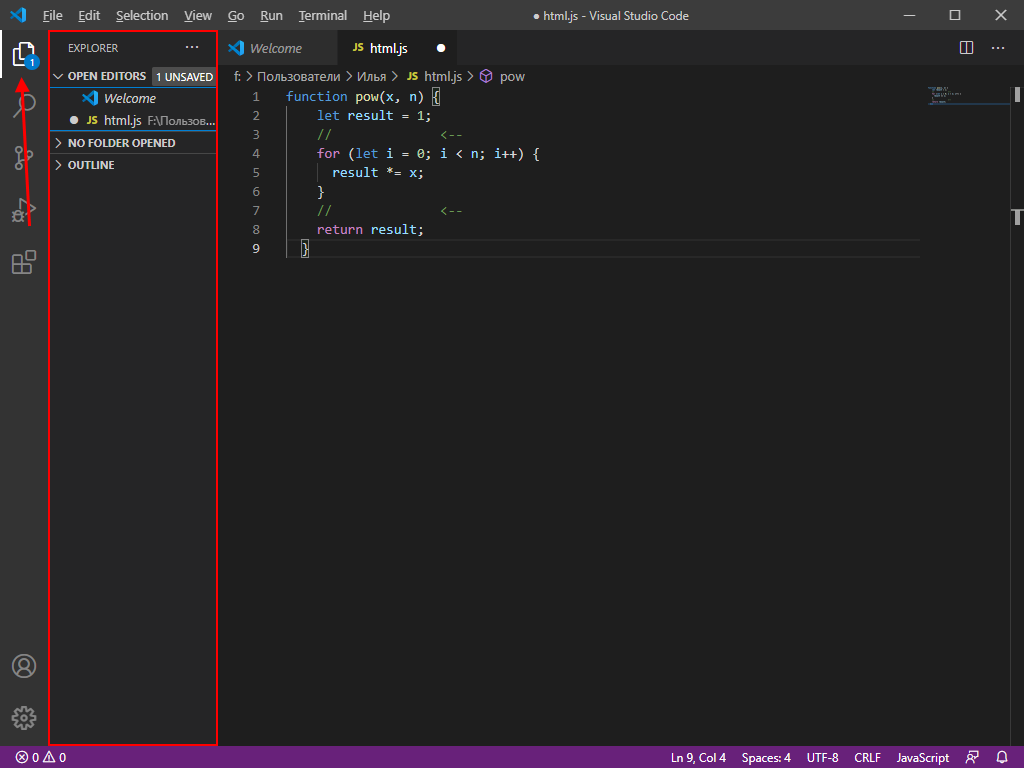
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
Система управления версиями – предназначена для взаимодействия с git.
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
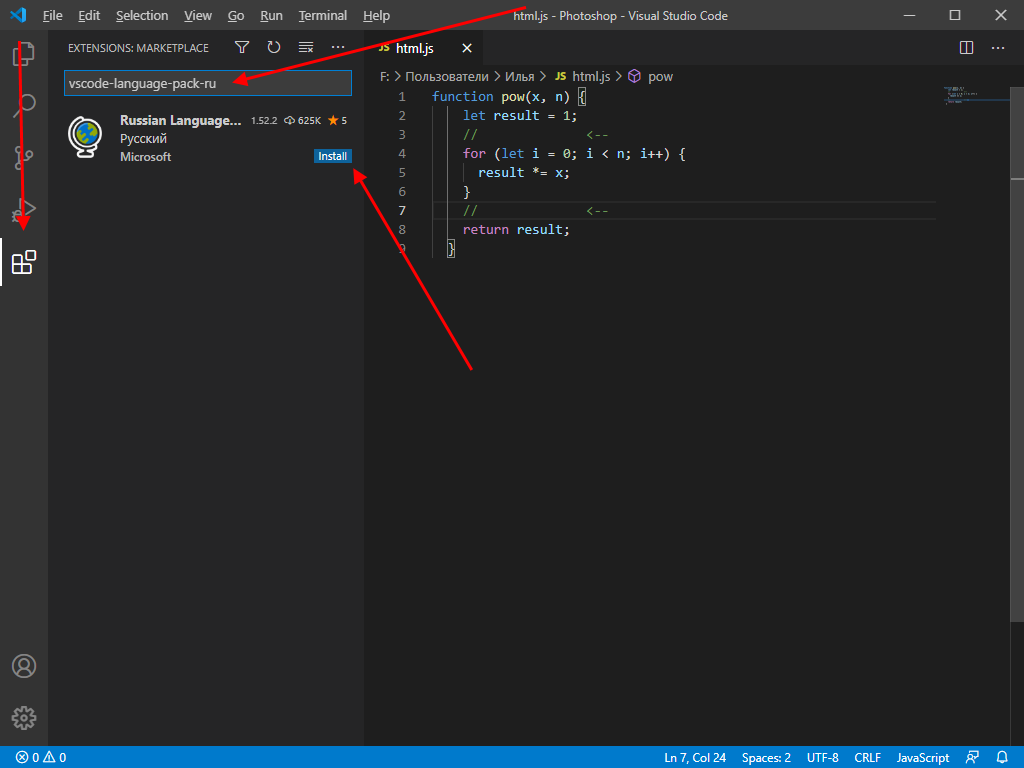
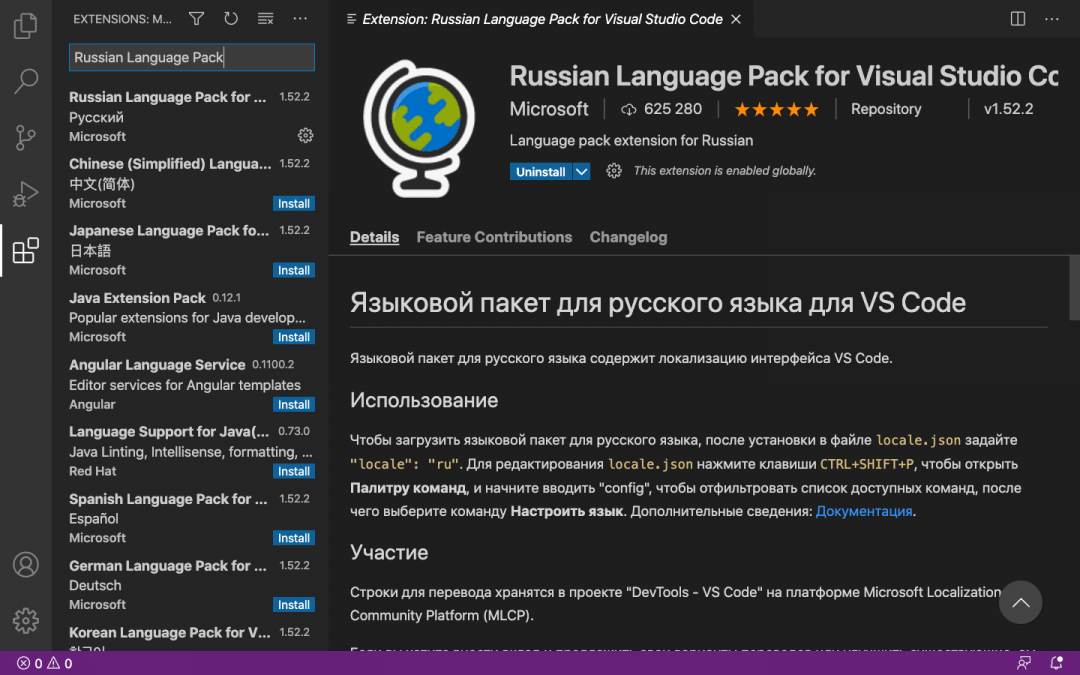
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
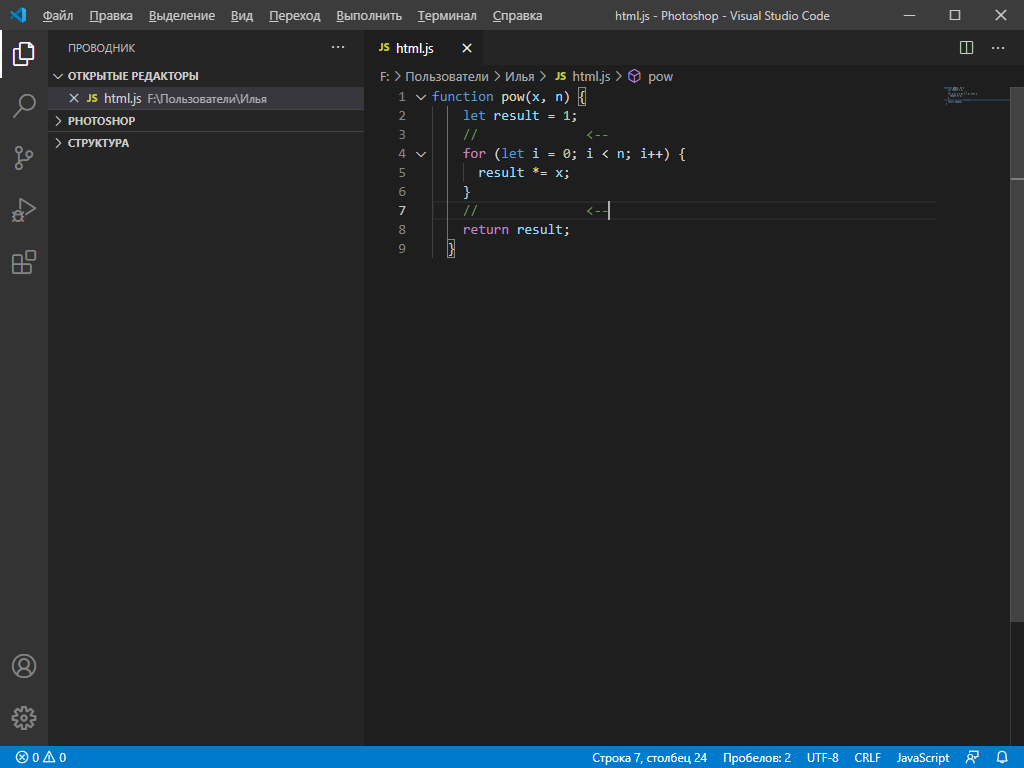
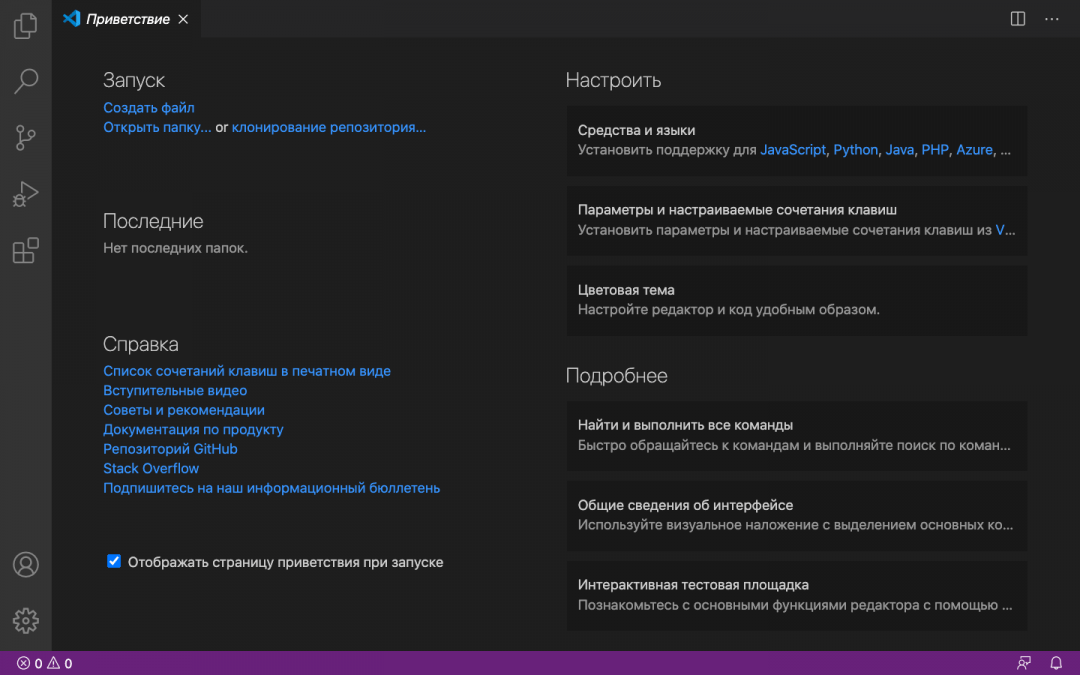
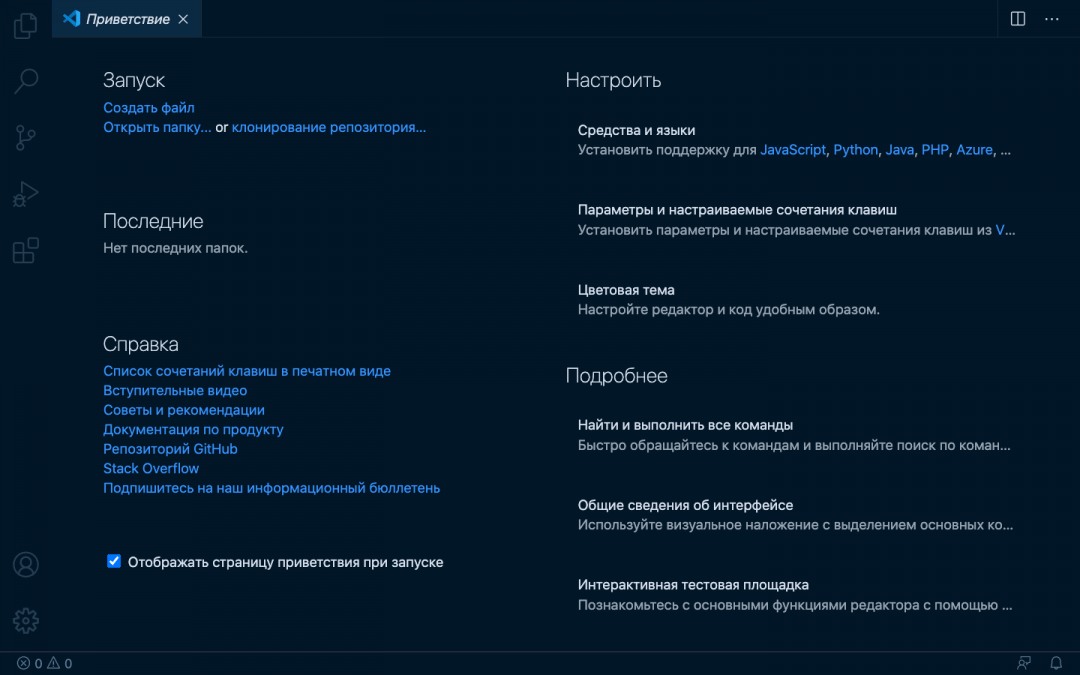
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
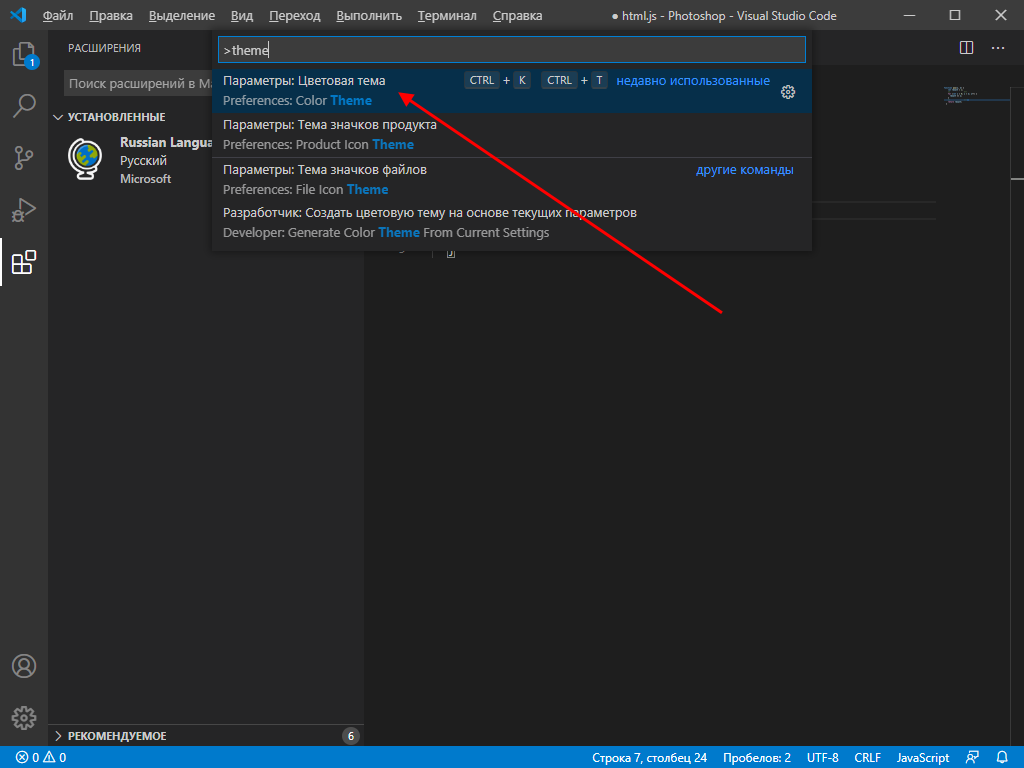
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
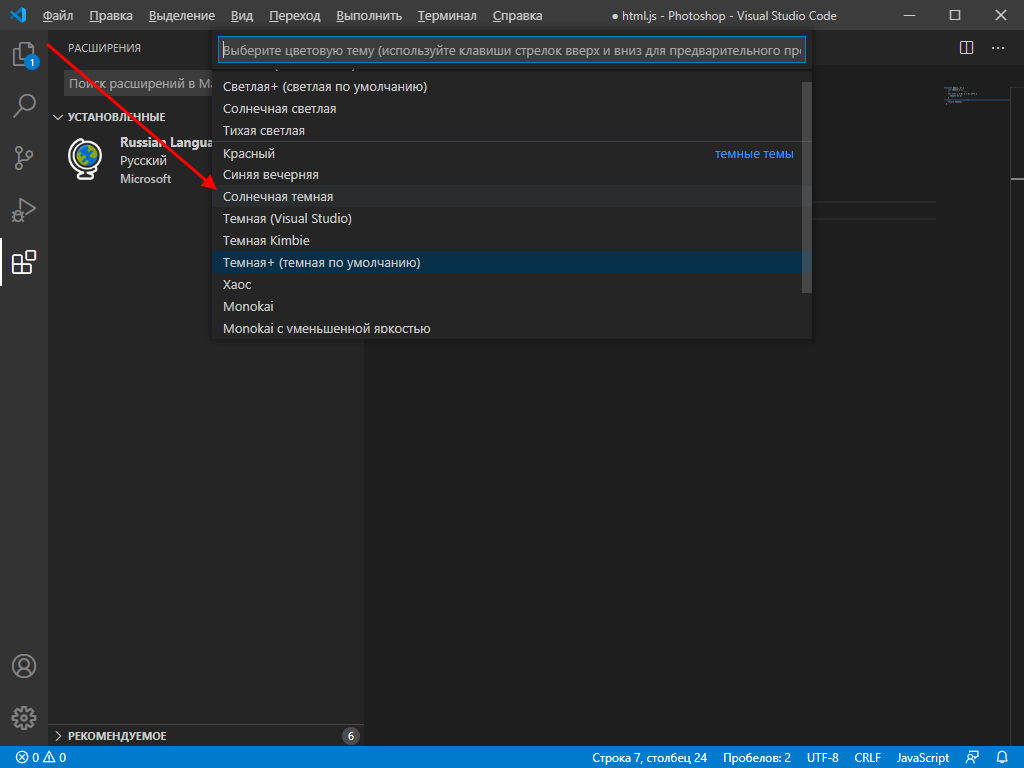
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
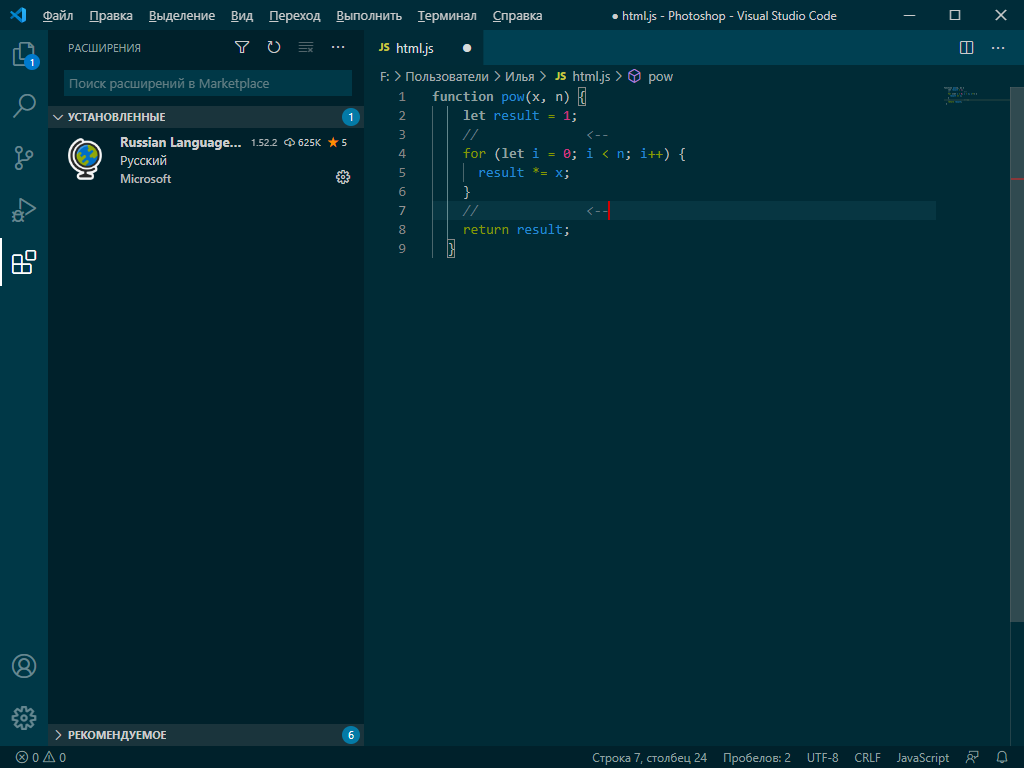
После применения темы интерфейс примет следующий вид:
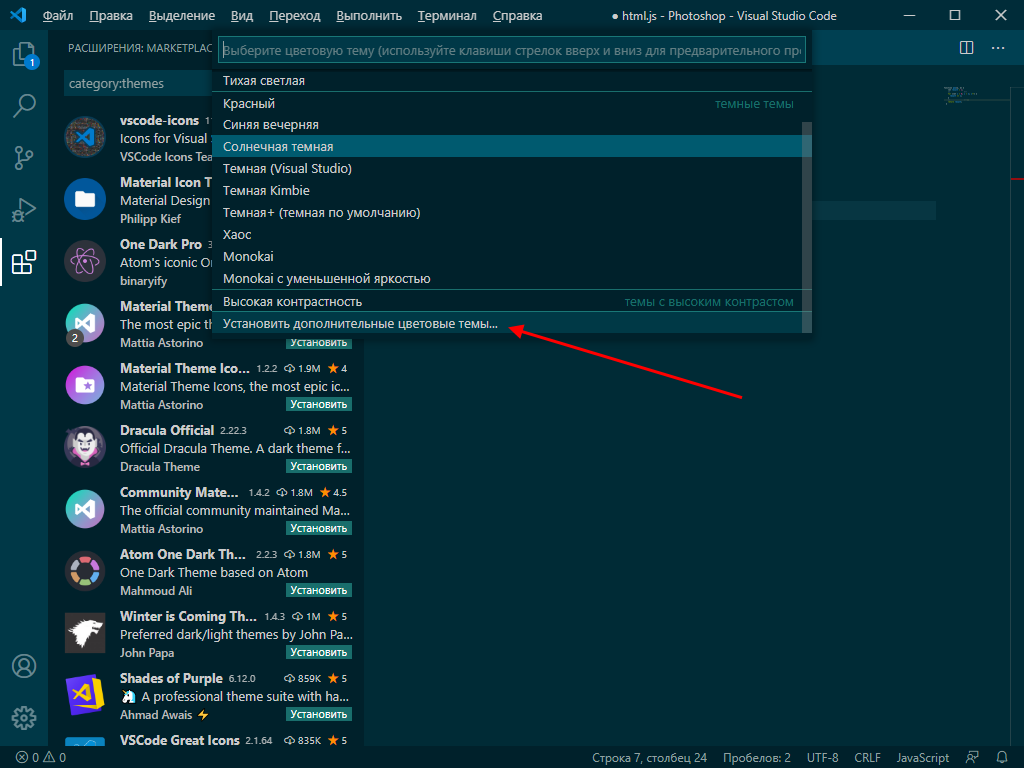
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
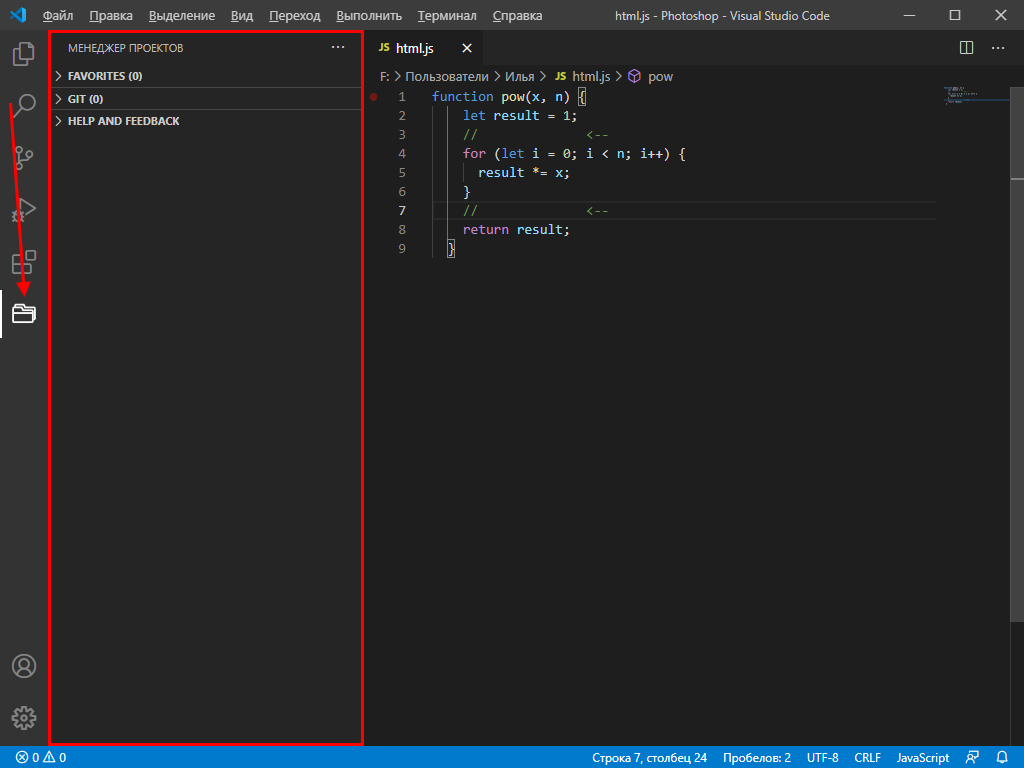
Управление проектами
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
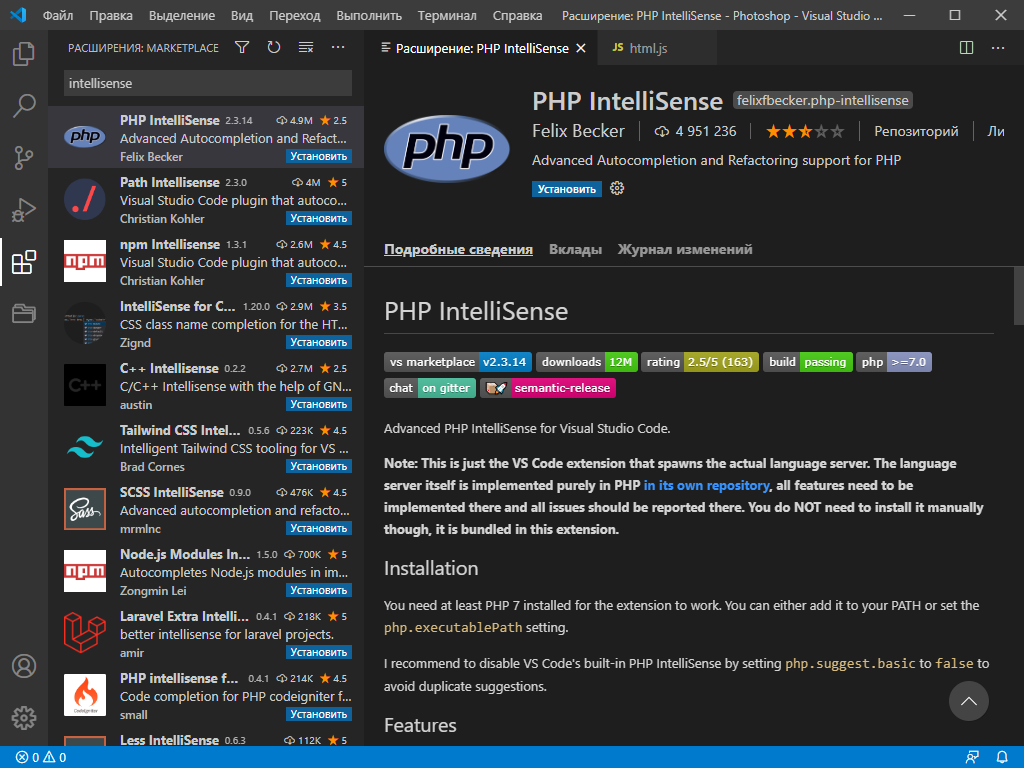
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
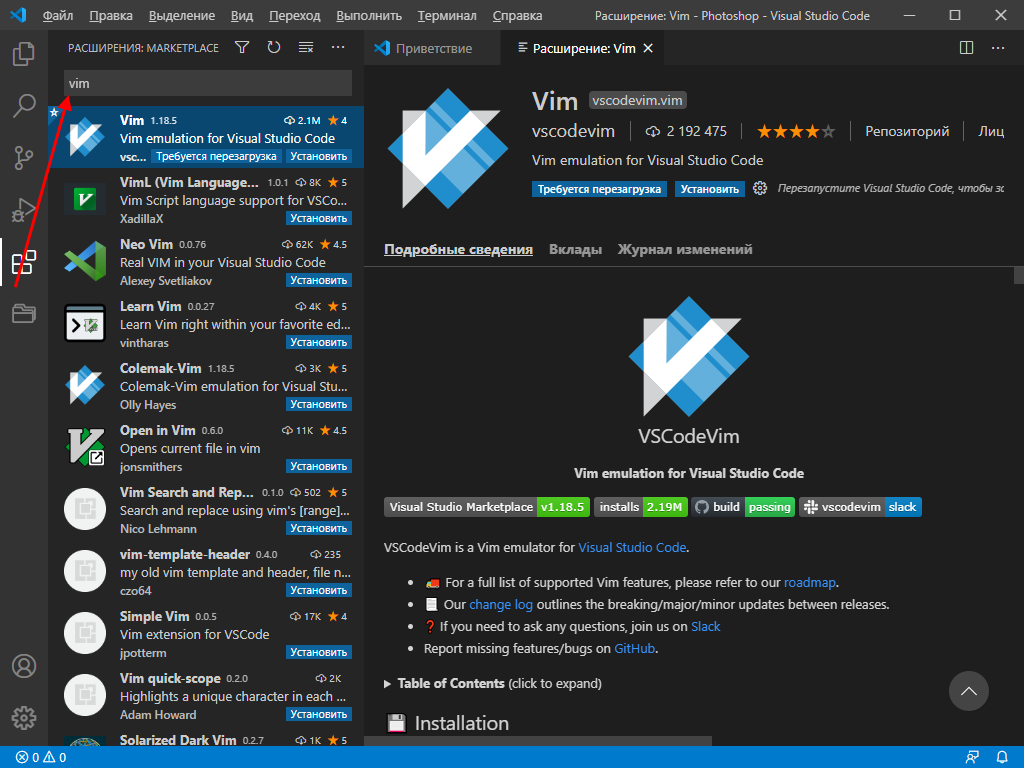
Управление Vim
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
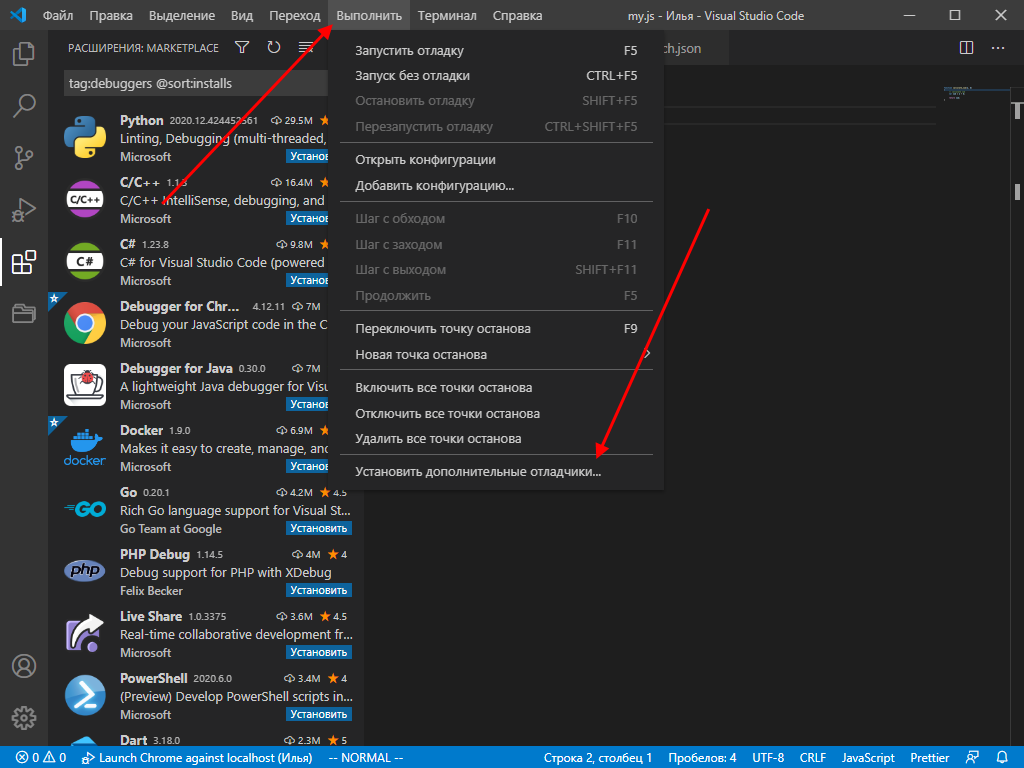
Отладка кода
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
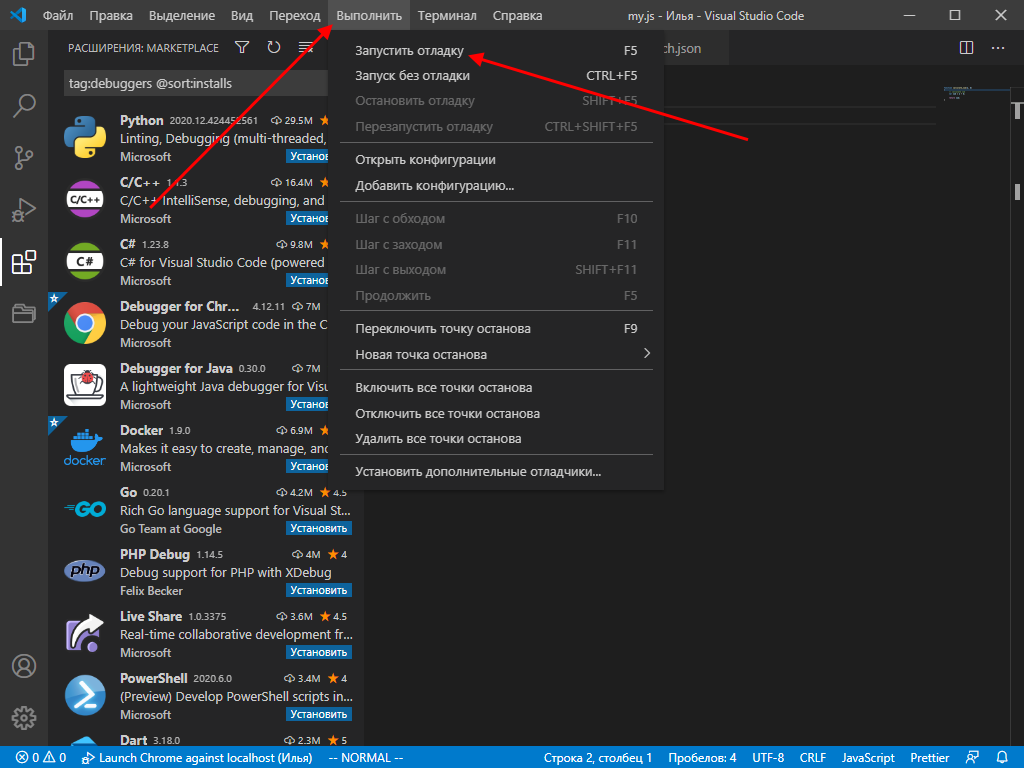
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Visual Studio Code: кому и зачем он нужен
Любимый редактор кода.
Недавно мы беседовали с Анной Леоновой о её пути в программировании. Аня пишет код в редакторе Visual Studio Code и сегодня поделится своими настройками. Вы узнаете, как установить программу и подготовить её для комфортной работы.
Статья для тех, кто только знакомится с программированием и ищет мощный бесплатный редактор — такой, чтобы один раз установить и много лет не менять.
Что за Visual Studio Code?
Это популярная бесплатная программа для разработчиков, которая помогает писать код. Например:
VSCode — один из самых популярных редакторов кода, потому что он бесплатный и открытый, его можно сделать каким угодно под свои задачи. Есть и другие: например, Sublime Text или продукты компании JetBrains.
👉 Помните, что не редактор делает ваш код крутым, а ваши собственные знания алгоритмов, типов данных и возможностей языка. Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт.
Установка
Перейдите на code.visualstudio.com и скачайте актуальную версию редактора под свою операционную систему — есть поддержка для Linux, Windows и Mac OS. Далее просто следуйте командам программы-загрузчика и откройте редактор.

Перед знакомством с интерфейсом вернитесь на официальный сайт и добавьте в закладки страницу с документацией — Docs. Документацию рекомендуем изучить всю сразу до начала работы с проектом. Если не получится — постепенно в свободное время. Документация — это инструкция к инструменту. Если вы хорошо изучите возможности VS Code, то сможете его полностью настроить и оформить под себя.
❌ Новички часто выбирают редактор методом тыка: скачивают несколько программ, визуально оценивают их интерфейс и начинают работать там, где им кажется удобнее или красивее. Редко бывает так, что программиста устраивает стандартный интерфейс и настройки — новички в этом случае прыгают между разными редакторами, сравнивают их базовые возможности и теряют время.
✅ Выбирайте редактор, который можно как угодно изменять и настраивать. Нравится внешний вид Sublime Text, но не хватает мощи VS Code — нет проблем: находите тему, меняете шрифт, добавляете пару расширений и готово. Чтобы быстро освоить VS Code, изучайте интерфейс по документации.
Настройка
VS Code готов к работе сразу после установки — в него по умолчанию добавлено большинство плагинов для веб-разработки. Можно сразу загрузить проект или начать программировать в новом файле. Нужно только привыкнуть к интерфейсу.
Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши.
Если у вас ещё не было кодового редактора, то ниже мы рассмотрим несколько базовых настроек, которые помогут персонализировать интерфейс VS Code.
Устанавливаем русский язык. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. У вас должен открыться русифицированный интерфейс.

Если после перезагрузки язык не изменился — на левой боковой панели нажмите значок шестерёнки и выберите раздел Command Palette. Появится строка поиска: напишите Display, выберите команду Configure Display Language и нажмите Enter. Смените язык с английского на русский и повторно перезагрузите редактор.

Меняем цветовую тему. В левой боковой панели нажмите на значок шестерёнки, перейдите в раздел «Цветовая тема» и выберите тему, встроенную в редактор.
Если ничего не нравится — установите любую внешнюю тему, которую получится найти в интернете. Если тема совместима с VS Code, то после скачивания она сама откроется в редакторе и вам достаточно нажать «Установить». Начать поиск рекомендуем с официального маркетплейса, где собраны тысячи бесплатных тем.

Добавляем любимый шрифт. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт». Перед вами будет вкладка Font Family, в которую нужно вписать название выбранного шрифта — если этот шрифт скачан или сохранён в операционной системе, то он сразу отобразится в редакторе. Здесь же можно изменить размер и жирность шрифта.
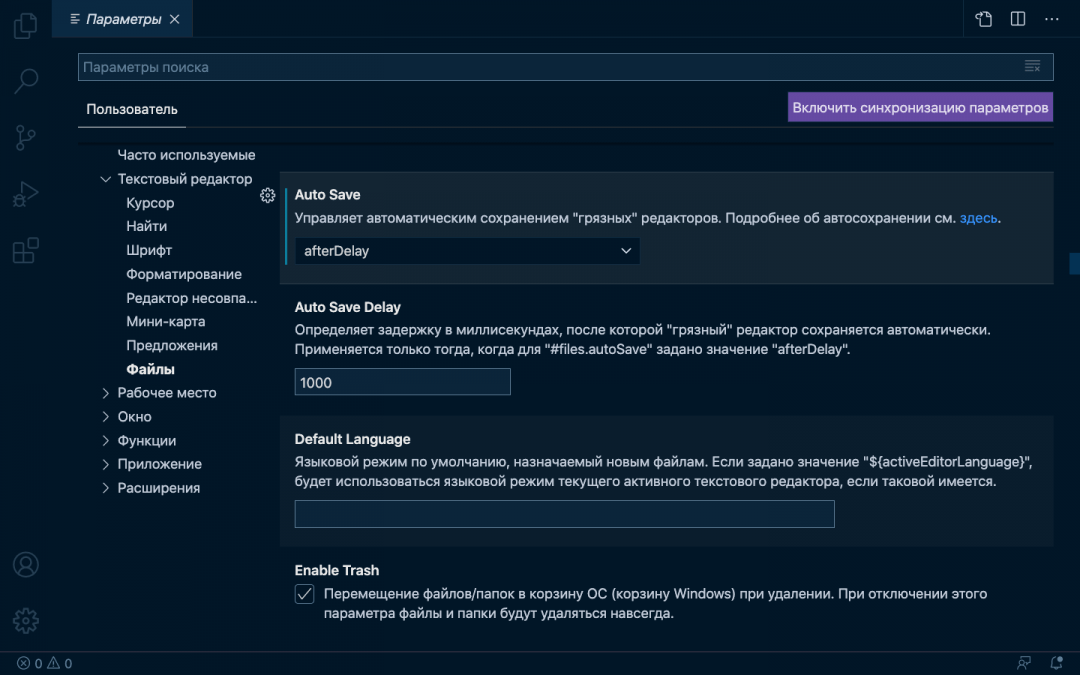
Включаем автосохранение. В боковой панели выберите шестерёнку, перейдите в «Параметры» → «Текстовый редактор» → «Файлы». Вы увидите вкладку Auto Save, в которой нужно указать период сохранения файлов. Мы рекомендуем режим afterDelay с задержкой в одну секунду — так вы будете сразу сохранять всё, что запишете. Если вы выберете режим onFocusChange, то изменения в рабочем файле будут сохраняться каждый раз, когда вы будете открывать другие вкладки редактора. В режиме onWindowChange изменения происходят сразу после того, когда вы сворачиваете VS Code и открываете окна других программ.

Горячие клавиши
Горячие клавиши — это помощник программиста и инструмент для быстрого выполнения рутинных задач. Предположим, нам нужно создать новый HTML-файл и написать его структуру. Без горячих клавиш этот процесс выглядит так:
Мы превратили простую задачу в многоэтапный процесс, где нужно постоянно отрывать руки от клавиатуры, хвататься за мышку и искать нужные команды в выпадающем списке. Теперь посмотрим, как это же действие можно выполнить с помощью горячих клавиш. Для примера мы используем Mac OS — в других системах горячие клавиши будут немного отличаться, но сути это не меняет:
С горячими клавишами мы сократили количество рутинных действий и быстро выполнили простую задачу — создали HTML-файл и написали структуру. В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы.
В VS Code под горячие клавиши запрограммированы все команды. За один раз их не выучить, да и не нужно — понаблюдайте за своим рабочим процессом и выберите одну команду, которую вы выполняете чаще остальных. Посмотрите, какие горячие клавиши помогают автоматизировать процесс — выпишите эти клавиши и попробуйте применить. Когда привыкнете — выберите другую команду, и так до тех пор, пока не научитесь выполнять большинство действий без мышки и меню.
Для просмотра всех горячих клавиш нажмите в боковой панели на шестерёнку и выберите раздел «Сочетания клавиш». Или воспользуйтесь горячими клавишами и нажмите Command + K + Command + S. Перед вами появится длинный список с названием команд и комбинацией кнопок, которые установлены по умолчанию — любую команду можно перепрограммировать или найти с помощью поисковика.
Что дальше
А дальше прочитайте нашу статью про Vim и подключите его к своему VSCode 🙂
Visual Studio Code глазами WordPress-разработчика
Настраиваем популярный редактор под себя вместе с Валентиной Дикой.
Валентина Дикая
WordPress-разработчик в компании Lano. Автор YouTube-канала «Vel Wild — Девушка-программист» — снимает видео про WordPress, удалённую работу и делится с подписчиками опытом в программировании.
Валентина — бывший фрилансер и не понаслышке знает, почему девушек не берут в программисты, откуда у работодателей стереотипы и как с этим справиться.
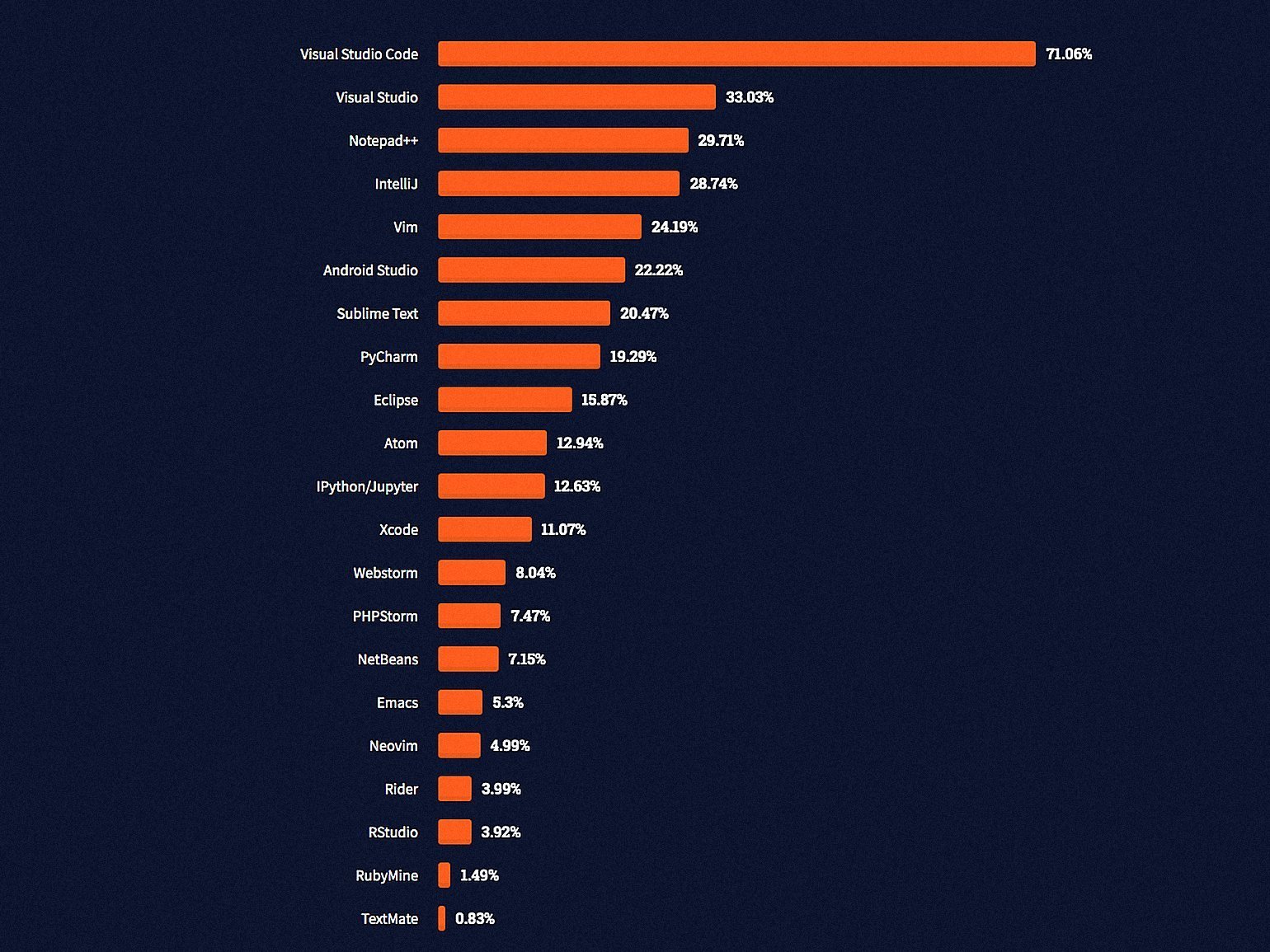
В 2021 году Visual Studio Code стал самым популярным редактором исходного кода по версии пользователей сайта Stack Overflow. За него проголосовали 71% респондентов. Мы захотели лучше познакомиться с VS Code и пообщались с WordPress-разработчиком Валентиной Дикой. Валентина рассказала, как выбирала редактор, чем привлёк VS Code, как она его настраивает и использует в работе.
— Ты сейчас программируешь в VS Code. Расскажи, как ты выбирала текстовый редактор и чем пользовалась раньше?
— Четыре года я писала код в Notepad++, пока не начала получать постоянные заказы на комплексную разработку проектов — настраивала сайты на WordPress под индивидуальный дизайн, где нужно работать с большим количеством папок и файлов.
В Notepad++ меня не устраивало представление дерева файлов. Было неудобно перемещаться между частями объёмного проекта, а также создавать и редактировать сразу несколько объектов. Я не хотела терять скорость из-за проблемной навигации и решила подыскать новый редактор — посмотрела несколько обзоров на YouTube, попробовала VS Code и осталась довольна выбором.
— Что нравится в VS Code?
— Начнём с того, что VS Code — это бесплатный редактор с множеством возможностей для кастомизации. Мне нравится стандартная цветовая схема и настройки по умолчанию. К тому же внешний вид легко изменить — для этого можно поэкспериментировать с базовыми настройками или подобрать оформление через магазин плагинов: есть масса бесплатных вариантов почти на любой вкус.
Следующий пункт — поддержка сообщества Microsoft. Во-первых, пользуясь VS Code я вряд ли попаду в ситуацию, когда внешний разработчик прекратит поддержку важного для меня расширения и у этого инструмента не будет альтернативы. Во-вторых, если я столкнусь с какой-то проблемой, скорее всего, её уже кто-то решил. Мне остаётся только загуглить ответ, найти объяснение и продолжить работу. В третьих, в интернете полно подробных обучающих материалов и ответов на все вопросы, которые могут возникнуть у новичка — есть инструкции и видео на русском языке. Для менее популярных инструментов информацию найти сложнее.
Если говорить об удобстве, то я получила редактор с классной навигацией, где в одну рабочую область помещается структура любого проекта — все файлы перед глазами и не нужно ничего дополнительно открывать. Это увеличивает мою продуктивность.
Ещё мне нравится плагин Emmet, который встроен в VS Code по умолчанию. С ним я могу быстрее писать код за счёт добавления коротких команд. Например, если я наберу «! + Enter», то сразу получу каркас HTML-документа — мне не нужно запоминать длинный шаблон, откуда-то его копировать или прописывать вручную. Аналогичные команды есть для большинства действий, которые нужны для вёрстки.
— Можешь показать, как ты пользуешься VS Code?
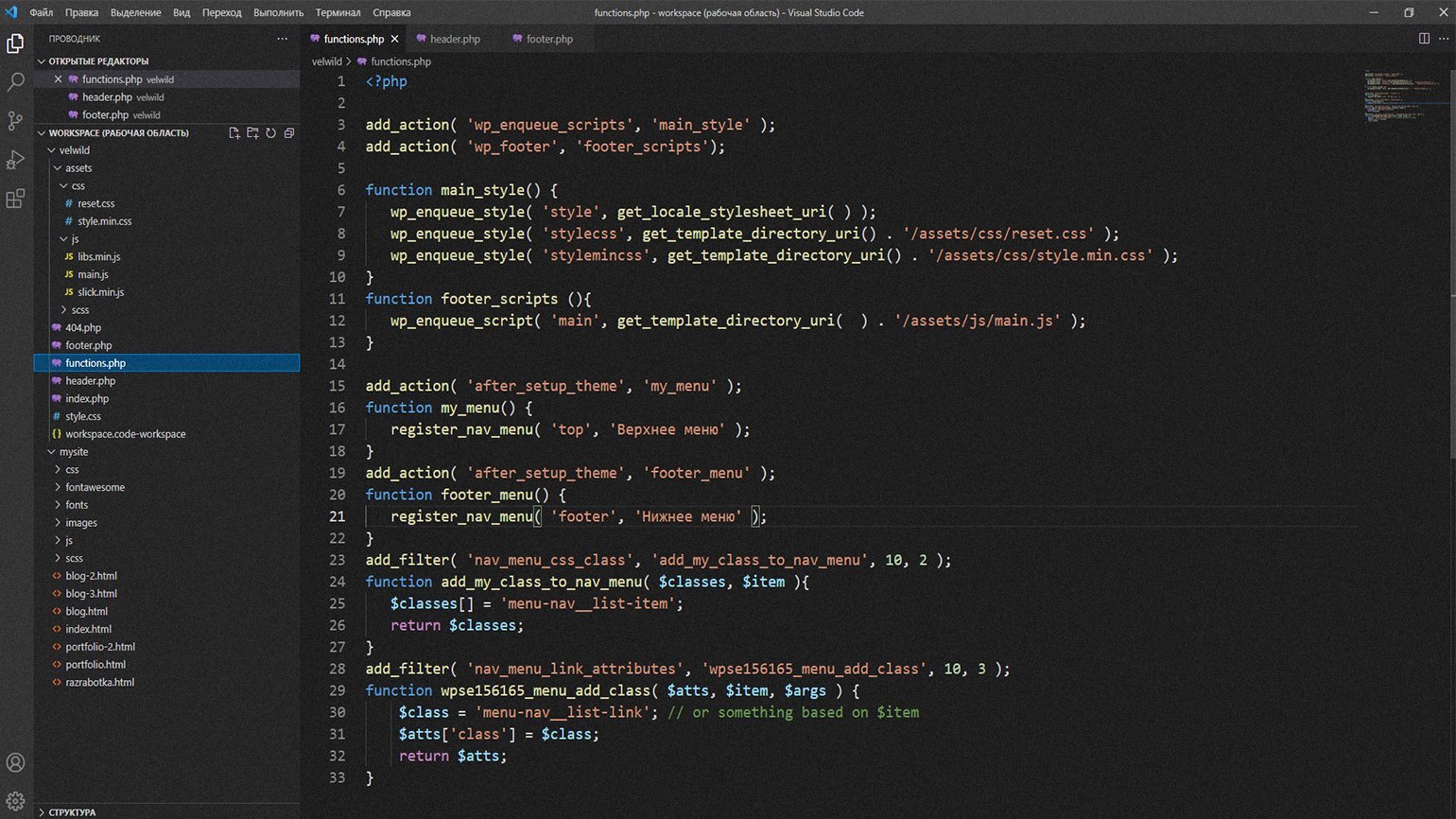
— Давай возьмём тестовый проект и попробуем натянуть HTML-шаблон на WordPress. Пройдёмся по основным этапам:
Если вы не знакомы с WordPress и не поняли ничего из перечисленного — сейчас это не важно. Посмотрите видео, где весь процесс показан вживую. Понаблюдайте и, не вдаваясь в детали, обратите внимание на готовые конструкции, которые предлагает VS Code в процессе вёрстки. Программа подсказывает, что и когда нужно выполнить.
Демонстрация возможностей VS Code: натяжка HTML-шаблона на WordPress. Видео: канал «Vel Wild — Девушка программист»
— Какими плагинами пользуешься?
— Для большинства задач мне хватает стандартных настроек редактора, поэтому дополнительных плагинов у меня немного. Я пользуюсь только необходимыми инструментами, которые можно бесплатно скачать из репозитория VS Code.
Russian Language Pack for Visual Studio Code. Плагин русифицирует интерфейс программы и помогает тем, у кого не очень с английским. Я его поставила, когда знакомилась с VS Code, но сейчас почти не использую — выполняю большинство команд через терминал или горячие клавиши и не смотрю, как они называются.
Live Server. Плагин создаёт локальный сервер, на котором удобно просматривать промежуточные результаты работы. Например, если я редактирую HTML-файл, то на отдельной странице могу просматривать внесённые изменения. Добавила картинку или новый блок текста — сервер автоматически всё отображает и мне не нужно переходить между разными браузерами, кликая на перезагрузку каждой страницы.
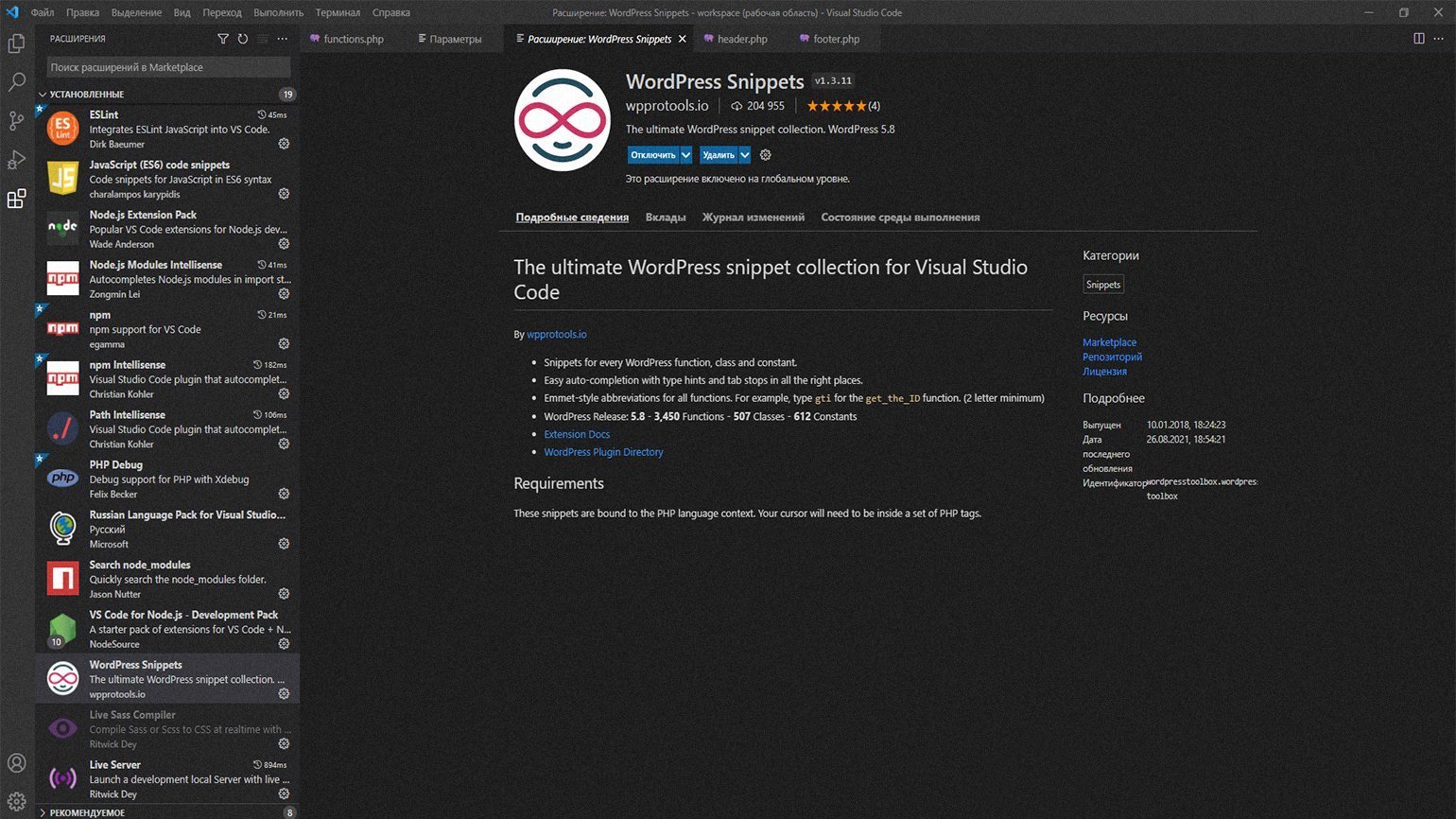
WordPress Snippets. Этот плагин ускоряет написание кода за счёт добавления готовых конструкций, скриптов, классов и блоков кода из WordPress. Работает так: я начинаю писать название какой-то команды, получаю скелет кода и дополняю его нужными данными. Помогает меньше обращаться к техдокументации по WordPress.
Auto Complete Tag. Плагин автоматически закрывает и переименовывает теги в HTML-, JavaScript- и React-файлах. Например, если вместо открывающего тега
, то плагин изменит закрывающий тег — уберёт
PHP Debug. Это отладчик кода, который помогает находить и исправлять ошибки в синтаксисе или логике программы. Плагин подсвечивает разные функции, выводит подсказки, расставляет метки для точек остановки и содержит множество других опций для форматирования PHP-файла. Отладка нужна в любом серьёзном проекте.
— Расскажи про горячие клавиши: какими пользуешься и как запоминаешь?
— Горячие клавиши — незаменимый инструмент WordPress-разработчика, и я не представляю, как раньше обходилась без них. Не буду перечислять все свои комбинации, поскольку многим читателям они могут не подойти. Чтобы работа с горячими клавишами была эффективной, необходимо самостоятельно определить, какие частые команды вы хотите выполнять без мышки. Поэтому я перечислю несколько стандартных популярных сочетаний для управления VS Code.
| Сочетание клавиш | Действие |
|---|---|
| Ctrl + Shift + Tab | Перемещение по вкладкам в текущей истории |
| Ctrl + / | Комментирование |
| Ctrl + F | Поиск |
| Ctrl + S | Сохранить файл |
| Ctrl + D | Последовательно выделить идентичные элементы |
| Ctrl + P | Быстро перейти к любому файлу в проекте |
| Ctrl + Shift + P | Открыть палитру всех команд редактора |
| Alt + Shift + I | Добавить курсор после каждой выделенной строки |
| Ctrl + Shift + L | Выбрать все совпадения |
| Ctrl + K + M | Установить тип файла для нового документа |
| Ctrl + Shift + N | Создать новое окно в редакторе |
| Ctrl + N | Создать новый файл |
| Ctrl + G | Перейти к указанной строке или колонке |
| Ctrl + K + Ctrl + F | Форматировать выделенный фрагмент |
| Shift + Alt + F | Форматировать весь документ |
| Ctrl + [/ Ctrl +] | Уменьшить или увеличить отступ в коде |
| Alt + ↑ / Alt + ↓ | Перенести строку вверх или вниз |
| Shift + Alt + ↑ / Shift +Alt + ↓ | Скопировать строку вверх или вниз |
| Ctrl + ← / Ctrl + → | Перенести курсор на одно слово влево или вправо |
| Ctrl + Shift + F | Запустить глобальный поиск по файлам |
Если среди всего списка горячих клавиш в VS Code не найдётся нужной комбинации, то вы можете назначить её самостоятельно:
Чтобы не запутаться в комбинациях — рекомендую бесплатную программу Anki, которая помогает запоминать информацию с помощью флеш-карточек. Если записывать по одной горячей клавише в день и не забывать про повторение, то примерно через полгода реально выучить все команды VS Code. Однако если кому-то не нравится софт, — старые добрые стикеры ещё никто не отменял.
👉 Что такое флеш-карточки и как ими пользоваться?
Флэш-карточки — это инструмент для ускоренного запоминания информации. Вы разбиваете предмет на части и записываете изученный материал в виде вопросов и ответов. С одной стороны карточки должен находится вопрос, с другой — ответ.
Вопрос: что делает комбинации «Shift + Alt + ↑» в VS Code?
Ответ: эта горячая клавиша копирует строку вверх.
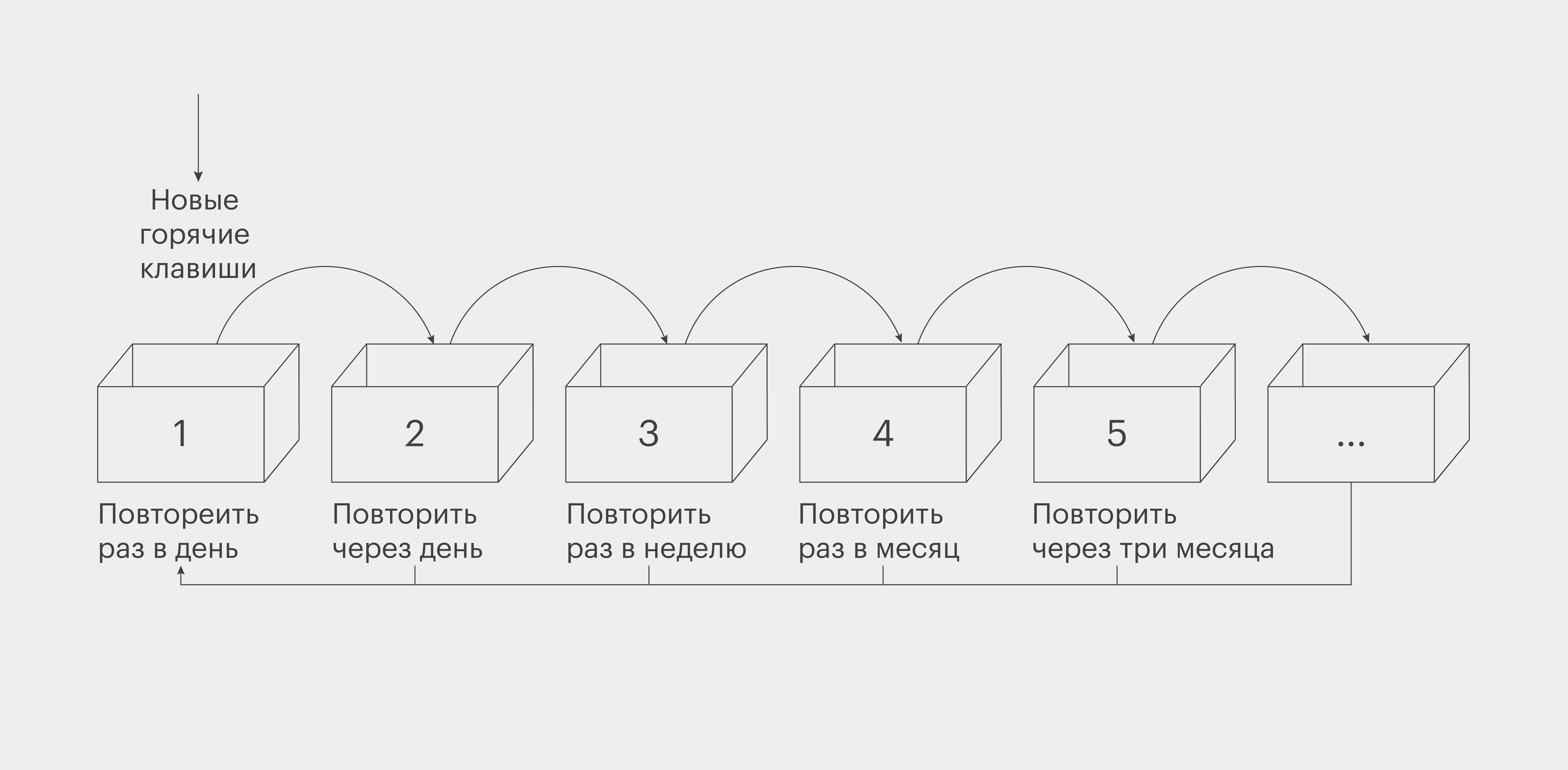
Чтобы не забывать выученное, работу с флэш-карточками принято комбинировать с техникой интервальных повторений. Суть: вы через разные периоды повторяете свои горячие клавиши и оцениваете, насколько легко получилось их вспомнить. Чем лучше вы помните карточку, тем реже её нужно повторять и наоборот.
В программе Anki функция интервального повторения встроена по-умолчанию. Если вы будете делать флэш-карточки из картона — почитайте про Систему Лейтнера.
— Какие у VS Code недостатки?
— Я использую VS Code для работы с WordPress и изучения React. Всё отлично работает, и мне сложно объективно выделить недостатки. Пожалуй, из-за большого спектра возможностей некоторым новичкам будет сложно освоиться: первое время придётся часто гуглить, читать документацию и смотреть обучающие видеоролики.
Ещё я слышала, что VS Code — прожорливая программа, которая отнимает много ресурсов ПК. Я с этим не соглашусь: если устанавливать только нужные плагины и расширения, то среднего по мощности компьютера будет достаточно для работы.
— Планируешь ли переходить на другую IDE?
— Нет. VS Code — это фантастический инструмент для вёрстки сайтов, который меня полностью устраивает. Давно на одном из форумов я читала ветку про оптимизацию работы программиста и кто-то из пользователей советовал всегда устанавливать продвинутые редакторы кода. В тот момент у меня был Notepad++ и я даже не думала его менять — не вижу смысла отказываться от привычного, проверенного инструмента.
Если бы между Notepad++ и VS Code не было разницы, я бы никуда не переходила. Для меня смена IDE означает трату времени на обучение и запоминание нужных функций — какое-то время я медленнее работаю и теряю в продуктивности. Поэтому к вопросу выбора нового редактора я вернусь только в том случае, если VS Code в чём-то перестанет меня устраивать. И тогда, наверное, попробую освоить PhpStorm.