Webpack что это и зачем
Пособие по webpack
Давайте сначала разберемся, зачем нужен вебпак (webpack), и какие проблемы он пытается решить, а потом научимся работать с ним. Webpack позволяет избавиться от bower и gulp/grunt в приложении, и заменить их одним инструментом. Вместо bower’а для установки и управления клиентскими зависимостями, можно использовать стандартный Node Package Manager (npm) для установки и управления всеми фронтэнд-зависимостями. Вебпак также может выполнять большинство задач grunt/gulp’а.
Bower это пакетный менеджер для клиентской части. Его можно использовать для поиска, установки, удаления компонентов на JavaScript, HTML и CSS. GruntJS это JavaScript-утилита командной строки, помогающая разработчикам автоматизировать повторяющиеся задачи. Можно считать его JavaScript-альтернативой Make или Ant. Он занимается задачами вроде минификации, компиляции, юнит-тестирования, линтинга и пр.
Допустим, мы пишем простую страницу профиля пользователя в веб-приложении. Там используется jQuery и библиотеки underscore. Один из способов — включить оба файла в HTML:
Это простой HTML с Бутстрапом. Мы подключили jQuery и underscore с помощью тега script.
Код будет исполнен при вызове скрипта. Если открыть страницу в браузере, то профиль будет выглядеть так.
У этого кода две задачи:
Известно, что смешивать понятия — плохая практика, так что нужно написать отдельные модули, отвечающие за определенные задачи. В файле profile.js мы использовали анонимное замыкание для хранения всего кода. В JavaScript есть способы делать модули получше. Два популярных способа это CommonJS и AMD.
Если хотите узнать о модулях в JavaScript больше, то советую прочитать статью JavaScript Modules: A Beginner’s Guide.
Если загрузить index.html в браузере, то отобразится пустая страница. В консоли (в developer tools) можно обнаружить ошибку:
Проблема в том, что браузеры не понимают модульную систему вроде CommonJS. Нужно предоставить браузеру формат, который он ожидает.
Бандлеры модулей идут на помощь
Что такое вебпак?
webpack берет модули с зависимостями и генерирует статические ресурсы, которые представляют эти модули
Это определение теперь имеет смысл, когда понятна решаемая проблема. Вебпак берет набор ресурсов и трансформирует их в наборы (бандлы).
Трансформацией ресурсов занимаются загрузчики, которые являются сердцем вебпака.
Вебпак в действии
Для установки вебпака нужен node. Можно скачать node с официального сайта.
Теперь можно установить вебпак глобально:
В дополнение, нужно установить вебпак как зависимость.
Давайте создадим бандл.
Теперь страница работает нормально.
Можно сделать так, чтобы вебпак следил за изменениями и генерировал бандл автоматически. Для этого нужно запустить его с таким флагом:
Теперь вебпак не будет завершаться сам. При изменении файлов будет генерироваться новый бандл. Нужно лишь перезагрузить страницу в браузере. Давайте изменим profile.js :
Вебпак сгенерирует source map для файла bundle.js. Source map связывает минимизированный и собранный в один файл код с исходным, несобранным кодом. Для тестирования можно добавить строчку debugger в profile.js
Перезагрузите страницу, и приложение остановится на этой строке.
Добавление CSS
вебпак перезагрузит изменения, и мы увидим сообщение об ошибке в консоли:
Проблема в том, что вебпак не понимает CSS по умолчанию. Нужно установить пару загрузчиков для этого. Вот команда для установки необходимых загрузчиков:
Вебпак использует загрузчики для трансформации текста в нужный формат. Теперь нужно обновить require :
Запустите вебпак снова.
Конфигурация
Чтобы не указывать все опции в командной строке, можно создать конфигурационный файл webpack.config.js в корне приложения:
После изменений конфигурации нужно перезапускать вебпак.
Горячая перезагрузка
На сегодня все. Узнать больше о вебпаке можно из документации.
Webpack: руководство для начинающих
Доброго времени суток, друзья!
Представляю вашему вниманию перевод статьи «Webpack: A gentle introduction» автора Tyler McGinnis.
Перед изучением новой технологии задайте себе два вопроса:
Зачем нужен вебпак?
Вебпак — это сборщик модулей. Он анализирует модули приложения, создает граф зависимостей, затем собирает модули в правильном порядке в один или более бандл (bundle), на который может ссылаться файл «index.html».
Какие проблемы решает вебпак?
Обычно, при создании приложения на JavaScript, код разделяется на несколько частей (модулей). Затем в файле «index.html» необходимо указать ссылку на каждый скрипт.
Это не только утомительно, но и подвержено ошибкам. Важно не только не забыть про какой-нибудь скрипт, но и расположить их в правильном порядке. Если загрузить скрипт, зависящий от React, до загрузки самого React, приложение сломается. Вебпак решает эти задачи. Не нужно беспокоиться о последовательном включении всех скриптов.
Как мы скоро узнаем, сбор модулей является лишь одним из аспектов работы вебпака. При необходимости можно заставить вебпак осуществить некоторые преобразования модулей перед их добавлением в бандл. Например, преобразование SASS/LESS в обычный CSS, или современного JavaScript в ES5 для старых браузеров.
Установка вебпака
webpack.config.js
Основной задачей вебпака является анализ модулей, их опциональное преобразование и интеллектуальное объединение в один или более бандл, поэтому вебпаку нужно знать три вещи:
Точка входа
Сколько бы модулей не содержало приложение, всегда имеется единственная точка входа. Этот модуль включает в себя остальные. Обычно, таким файлом является index.js. Это может выглядеть так:
Если мы сообщим вебпаку путь до этого файла, он использует его для создания графа зависимостей приложения. Для этого необходимо добавить свойство entry в настройки вебпака со значением пути к главному файлу:
Преобразования с помощью лоадеров (loaders)
После добавления точки входа, нужно сообщить вебпаку о преобразованиях, которые необходимо выполнить перед генерацией бандла. Для этого используются лоадеры.
По умолчанию при создании графика зависимостей на основе операторов import / require() вебпак способен обрабатывать только JavaScript и JSON-файлы.
Едва ли в своем приложении вы решитесь ограничиться JS и JSON-файлами, скорее всего, вам также потребуются стили, SVG, изображения и т.д. Вот где нужны лоадеры. Основной задачей лоадеров, как следует из их названия, является предоставление вебпаку возможности работать не только с JS и JSON-файлами.
Первым делом нужно установить лоадер. Поскольку мы хотим загружать SVG, с помощью npm устанавливаем svg-loader.
Далее добавляем его в настройки вебпака. Все лоадеры включаются в массив объектов module.rules :
Существуют лоадеры почти для любого типа файлов.
Точка выхода
Теперь вебпак знает о точке входа и лоадерах. Следующим шагом является указание директории для бандла. Для этого нужно добавить свойство output в настройки вебпака.
Весь процесс выглядит примерно так:
Плагины (plugins)
Мы рассмотрели, как использовать лоадеры для обработки отдельных файлов перед или в процессе генерации бандла. В отличие от лоадеров, плагины позволяют выполнять задачи после сборки бандла. Эти задачи могут касаться как самого бандла, так и другого кода. Вы можете думать о плагинах как о более мощных, менее ограниченных лоадерах.
Давайте рассмотрим пример.
HtmlWebpackPlugin
HtmlWebpackPlugin создает index.html в директории с бандлом и автоматически добавляет в него ссылку на бандл.
Как нам использовать этот плагин? Как обычно, сначала его нужно установить.
EnvironmentPlugin
HtmlWebpackPlugin и EnvironmentPlugin — это лишь небольшая часть системы плагинов вебпака.
Режим (mode)
Существуют специальные плагины для решения указанных задачи, но есть более легкий способ. В настройках вебпака можно установить mode в значение development или production в зависимости от среды разработки.
Запуск вебпака
На данный момент мы знаем, как работает вебпак и как его настраивать, осталось его запустить.
Режимы разработки и продакшна
В целом, мы закончили с вебпаком. Напоследок давайте рассмотрим, как переключаться между режимами.
При сборке для продакшна, мы хотим все оптимизировать, насколько это возможно. В случае с режимом разработки верно обратное.
npm run build будет собирать продакшн-бандл.
npm run start будет запускать сервер для разработки и следить за изменениями файлов.
Сервер для разработки
Теперь у нас имеется две команды: одна для запуска сервера для разработки, другая для сборки готового бандла.
Надеюсь, статья была вам полезной. Благодарю за внимание.
(Очень простое) Руководство для начинающих по WEBPACK
Небольшая статья о то что такое Webpack, и как начать с ним работать.
Спонсор поста Perfecto Web — Студия дизайна и программирования:
Сложно разобраться с Webpack? Вы можете обратится в студию дизайна и программирования perfecto-web.com. Они помогут в разработке сайтов любой сложности.
Ребята занимаются разработкой веб-сайтов с 2005 года, точно знают, что нужно сделать, для качественного создания сайтов.
Почему они?
— Современный дизайн
— Надежный код
— Командная работа
— Море плюшек и подарков
В среде Node у нас есть модульная система «CommonJS», которая использует module.exports/require для изоляции файлов (или модулей). Вплоть до ES6 браузеры нативно не поддерживали модули. По умолчанию каждый скрипт в HTML-документе выполняется по порядку загрузки используя одну общую область видимости.
Webpack — это пакетный сборщик модулей. Основная цель — связать несколько файлов JavaScript в один файл для использования в браузере, но он также способен преобразовывать, связывать или упаковывать практически любой ресурс или ассет.
Что это значит? Давайте посмотрим на Webpack в действии, создав небольшую JavaScript-программу в Node.
Setup
Создайте новый проект с помощью npm и установите webpack и webpack-cli.
Теперь, в вашей корневой папке проекта, сделайте каталоги src и public. Папка src будет содержать наш необработанный исходный код, и мы дадим указание Webpack сгенерировать собранный код в папку public. Вам также необходимо создать файл с именем webpack.config.js — но об этом позже. Ваш проект должен выглядеть так:
package.json
public/index.html
public/style.css
src/game.js
src/main.js
Зачем нужен Webpack?
В командной строке запустите open public/index.html. Вы должны увидеть желтую кнопку. При нажатии кнопка должна вывести сообщение в вашу консоль. Если вы нажмете кнопку 10 раз, должно появиться сообщение о том, что вы выиграли! Супер! Все сделано!
Шучу. Посмотрите на файл index.html. Что произойдет, если вы не включите ключевое слово defer в строки 7 и 8? Как насчет того, чтобы переупорядочить файлы JavaScript?
Вы увидите что-то подобное в своей консоли.
Э-э-э. ** Помните ту вещь, которую я сказал вначале о сценариях, выполняемых по порядку? Атрибут defer говорит вашему браузеру не запускать определенный файл JavaScript до тех пор, пока HTML-файл не будет полностью загружен. Без этой задержки ваш JavaScript начнет выполняется, как только начнет загружаться HTML. И тогда код в вашем файле ‘main.js’ запуститься перед кодом ‘game.js’. То есть ваша программа попытается запустить функцию ‘click()’ до того, как она будет определена.
Вот почему у вас сейчас есть ошибка в вашей консоли.
Связывание модулей с Webpack
Теперь, когда мы знаем, зачем нам нужен Webpack, давайте посмотрим на него в действии.
Webpack — это упаковщик модулей. Его целью является обработка вашего приложения путем отслеживания его зависимостей, а затем их объединение в один или несколько файлов, которые можно запустить в браузере. Так же, как приложения Node настраиваются с помощью package.json, вы можете настроить Webpack в своем файле webpack.config.js.
webpack.config.js
В основе Webpack лежат несколько ключевых компонентов: точка входа (entry point), место вывода (output location), загрузчики (loaders — https://webpack.js.org/concepts/loaders/) и плагины (plugins — https://webpack.js.org/concepts/plugins/). Я сосредоточусь только на вводе и выводе, но вы определенно будете использовать два других при настройке Webpack для более крупных проектов.
Entry: файл JavaScript, с которого начинается сборка Webpack.
Output: Имя и путь для упакованного файла JavaScript.
Ваш файл webpack.config.js может выглядеть примерно так:
scripts
Теперь, когда у нас есть конфигурация Webpack, нам нужно добавить скрипты запуска в наш package.json. Для этого мы можем выбрать любое слово, которое захотим, но обычно используется build. Также если мы хотим, чтобы Webpack отслеживал изменения в файлах которые мы редактируем, мы можем добавить флаг «—w» в конце команды. (Если бы мы это не сделаем, то нам нужно запускать команду сборки каждый раз, когда мы вносим изменения в исходные файлы.)
Раздел scripts в webpack.config.js должен выглядеть так:
И что теперь в консоли?
Это ваша первая сборка. Метаданные в вашей консоли говорят вам, насколько большим получился ваш пакет сборки. Вот Это Да! Теперь, когда вы сделали это, вы можете использовать модули ES. Это означает, что по мере роста вашей программы вы можете импортировать и экспортировать функции между файлами JavaScript. И это круто!
Последний штрих
Мы почти закончили. Мы настроили Webpack для сборки нашего файла main.js и вывода его в bundle.js в наш каталог /public.
Теперь мы можем использовать ES-модули в JavaScript. Помните, как функция click вызывалась до того, как она появилась в браузере? Теперь мы можем использовать синтаксис export и import, чтобы экспортировать функцию из game.js и вызывать ее в main.js, чтобы полностью избежать этой проблемы:
game.js
main.js
Наконец, нам нужно внести небольшое изменение в наш HTML-файл. Прежде чем мы узнали о Webpack, index.html загрузил два отдельных файла JavaScript. Теперь весь код в этих файлах будет упакован в bundle.js — так что мы можем просто указать тег скрипта на bundle.js.
Идем дальше и заменим ваши теги script ссылкой на bundle.js:
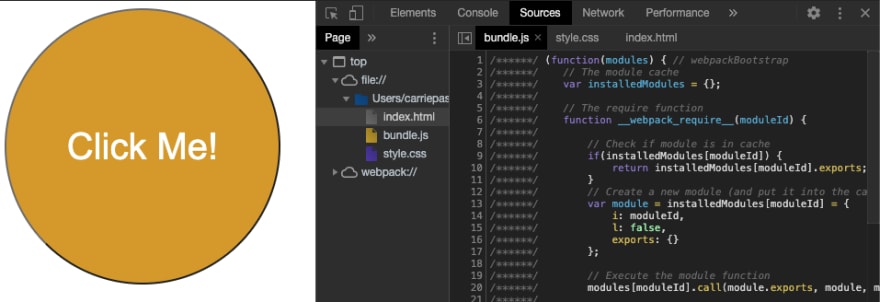
Теперь запустите open public/index.html.
Ваша программа выглядит и функционирует точно так же, как и раньше? Супер! Вы все сделали правильно.
Загляните в свой DevTools и перейдите на вкладку «Sources». Щелкнуть на bundle.js и увидите свой прекрасно упакованный JavaScript.
Что мы узнали?
Webpack — это пакетный инструмент, который упаковывает все ваши файлы JavaScript в один файл. Мы узнали что:
В этом руководстве я познакомлю вас со всеми основными понятиями Webpack, которые помогут начать работу с этим сборщиком модулей.
В данном руководстве используется webpack 4.30.
Webpack-что это?
Webpack – это статический модульный сборщик. В проекте он обрабатывает все файлы и ресурсы как модули. При этом сборщик опирается на граф зависимостей, в котором описывается взаимосвязь модулей с помощью ссылок (операторы require и import ).
Таким образом, webpack статически перемещается по всем модулям для построения графа и использует его для генерации одного бандла
Бандл – это файл JavaScript, содержащий код из всех модулей проекта и объединенных в правильном порядке. Когда webpack создает граф зависимостей, он не выполняет исходный код, а объединяет модули и их зависимости в бандл.
Базовые понятия Webpack
Как работает Webpack
В любом веб-проекте есть файлы HTML, CSS, JavaScript, ресурсы, как шрифты, изображения и т.д. Таким образом, рабочий процесс webpack включает в себя настройку файла index.html с соответствующими ссылками на CSS, JavaScript и необходимые ресурсы.
В соответствии с предоставленной конфигурацией webpack запускается с точек входа и обрабатывает каждый модуль, с которым сталкивается, при построении графа зависимостей.
Если модуль содержит зависимости, процесс выполняется рекурсивно для каждой зависимости. Затем webpack объединяет все модули проекта в небольшое количество бандлов (обычно только один), чтобы их можно было загрузить в браузер.
Приступим
Сначала создадим новый каталог и перейдем в него. Затем инициализируем новый проект:
После этого нужно локально установить webpack и webpack CLI:
Теперь код сгенерированного файла package.json должен выглядеть следующим образом:
Отобразим результат работы сборщика в браузере. Для этого создадим файл index.html в каталоге dist :
В некоторых случаях создание файла index.html вручную может быть проблематичным. Например, если мы изменим имя точки входа, то сгенерированный пакет будет переименован. Но файл index.html по-прежнему будет ссылаться на старое имя. Поэтому нужно будет вручную обновлять HTML- файл каждый раз, когда понадобится переименовать точку входа или добавить новую. Этого можно избежать с помощью html-webpack-plugin. Установите этот плагин:
Чтобы активировать плагин, создайте файл webpack.config.js и поместите в него следующий код:
Запустим сборку и посмотрим на результат:
После этого создадим файл src/component.js :
Теперь запустим webpack:
Изучим и проясним для себя информацию из вывода, предоставляемого webpack. Вверху указаны хэш сборки, версия webpack и время выполнения сборки.
Работа со скриптами
Мы рассмотрим, как перенести ES6 в ES5-совместимый код, который работает во всех браузерах. Начнем с выполнения приведенной ниже команды:
Затем откроем файл main.bundle.js :
Современные функции из стандарта JavaScript ES6 (стрелочная функция и объявление const ) из модуля component.js по умолчанию не преобразованы в ES5-совместимый код. Чтобы код работал в более старых браузерах, необходимо добавить загрузчик Babel:
Затем в файле webpack.config.js добавьте module после свойства output :
При определении правил для загрузчика webpack нужно установить три основных свойства:
Еще раз введите приведенную ниже команду:
На этот раз код в файле main.bundle.js компилируется в следующий:
Теперь мы можем использовать современные функции JavaScript. При этом webpack преобразует код так, чтобы его могли выполнять устаревшие браузеры.
Работа со стилями
Чтобы добавить CSS в проект, потребуются два загрузчика:
css-loader преобразует CSS-код в JavaScript и разрешает любые зависимости, а style-loader выводит CSS в теге в HTML- документе.
Добавим в файл webpack.config.js необходимую конфигурацию:
Создадим файл src/style.css :
Затем импортируем его в файл app.js :
Управление ресурсами
Далее мы рассмотрим пример с изображениями. Сначала нужно установить загрузчик файлов:
Затем добавить новое правило в файл webpack.config.js:
Чтобы протестировать загрузчик, создадим файл image-component.js в каталоге src со следующим кодом:
После этого импортируем компонент изображения в файл app.js :
Теперь, когда мы запустим webpack и откроем страницу, над сообщением Hello webpack будет выводиться изображение.
Ускорение процесса разработки с помощью webpack-dev-server
Нам приходиться перестраивать проект всякий раз, когда вносим какие-то изменения в код. К счастью, webpack предоставляет веб-сервер, который автоматически создает и обновляет страницу. Чтобы установить его, запустите приведенную ниже команду:
После этого webpack-dev-server начинает обслуживать файлы из каталога dist и автоматически открывать страницу входа.
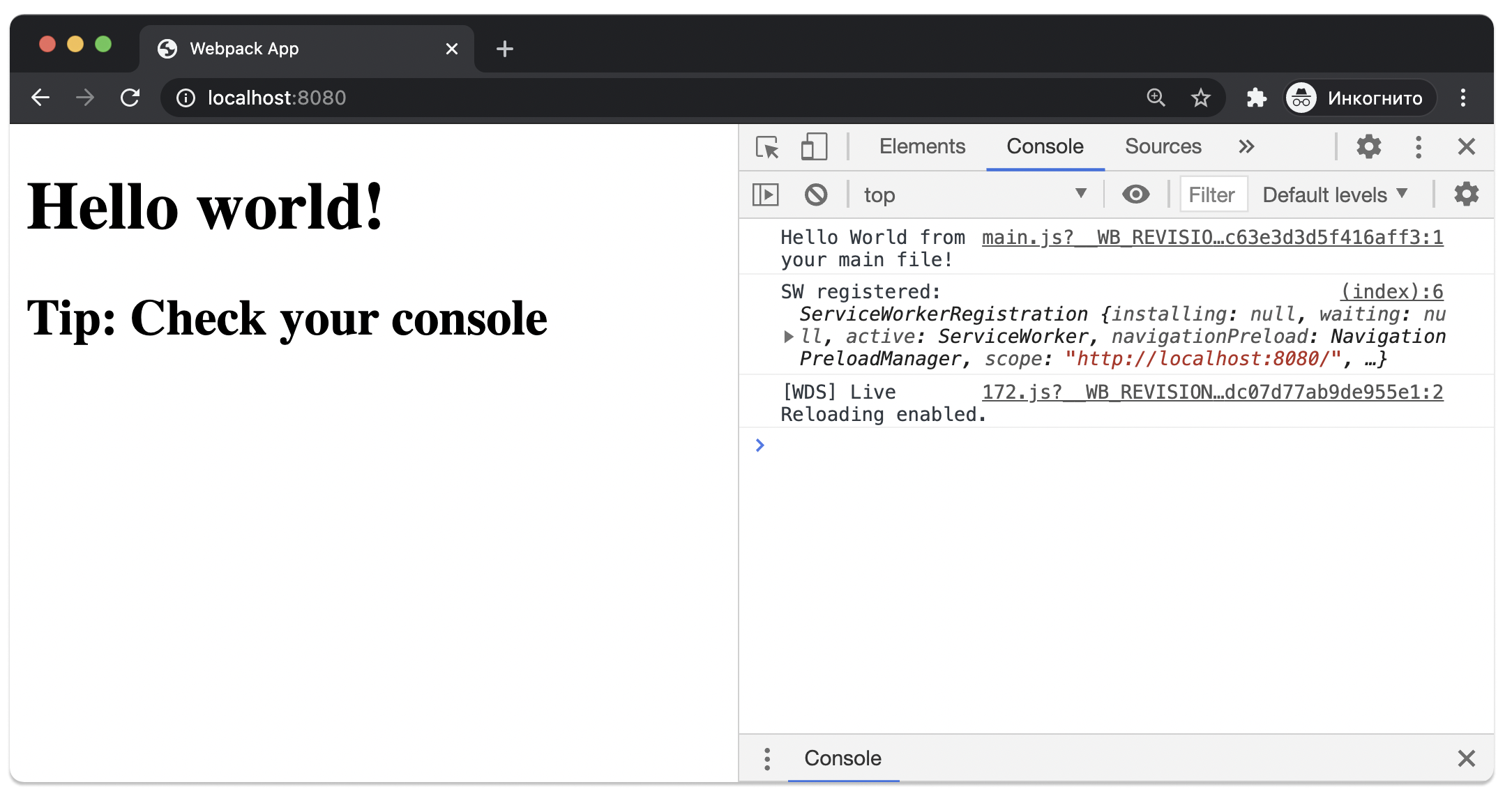
Теперь при запуске webpack ( npm run dev ) мы увидим, как страница открывается в браузере автоматически на localhost: 8080 :
Если изменить любой из исходных файлов и сохранить их, веб-сервер автоматически перезагрузит страницу после компиляции кода.
Очистка вывода
Заключение
Webpack – это полезный и мощный инструмент. В данном руководстве представлены только его базовые возможности. Но webpack способен на большее. Вот список ресурсов для дальнейшего изучения возможностей сборщика:
Пожалуйста, оставьте ваши комментарии по текущей теме материала. За комментарии, лайки, отклики, дизлайки, подписки низкий вам поклон!
Зачем нужно собирать фронтенд
HTML поддерживает два способа работы с JavaScript. Первый – код добавляется прямо на страницу и второй – код загружается из файла указанного в теге
Он работает только в самых простых ситуациях. Иногда им пользуются для добавления небольших интерактивных элементов, таких как переключатели табов, автокомплиты и т.п.
Код в файлах
Современный фронтенд вышел далеко за пределы этих задач. Количество JavaScript кода во многих проектах достигает десяток и сотен тысяч строк кода. Такую массу кода физически невозможно поддерживать внутри HTML. Потому он располагается в отдельных файлах, которых может быть довольно много. Для их подключения используется второй способ:
Модули в браузере кардинально всё меняют и позволяют работать с JavaScript так, как это нужно, если бы не одно серьёзное “но”. Система модулей в браузере не умеет работать с зависимостями. Если мы решим установить, например, lodash, то попытка его импортировать завершится с ошибкой. Решить эту проблему на уровне браузеров невозможно. Браузер ничего не знает про файловую систему и того, что там происходит.
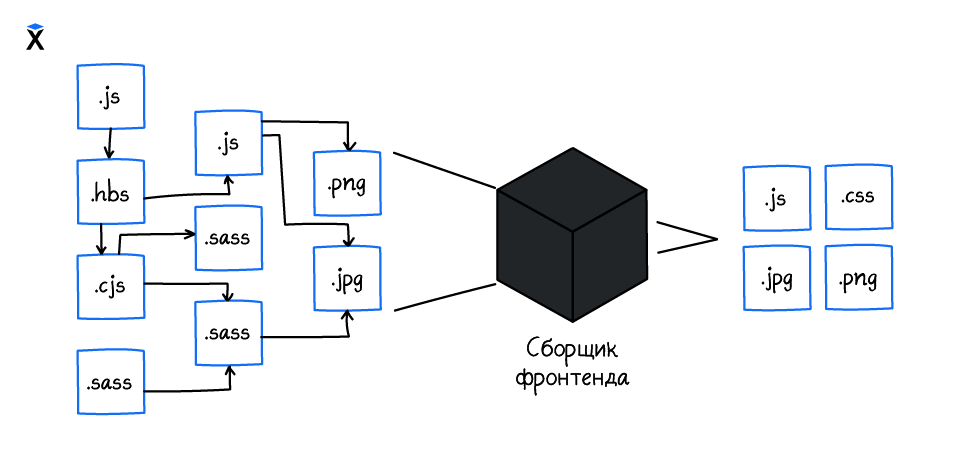
Сборщики фронтенда
Эти проблемы полностью решают системы сборки. Кроме загрузки файлов, они решают множество других не менее важных задач. Фронтенд-разработка сильно опирается на различные пре- и пост-процессоры. Например, для современного JavaScript (и TypeScript) и многих фреймворков нужен Babel, который получает на вход исходный код проекта, преобразует его в код понятный браузеру. Только после этого его можно отдавать клиенту.
То же самое касается CSS. Всё больше разработчиков используют SASS, который нужно транслировать в чистый CSS.
Кроме этих задач, сборщики занимаются следующим:
Если выполнять эти задачи вручную, то подготовка кода к запуску в браузере станет занимать больше времени, чем сама разработка.
Webpack
Одним из первых сборщиков фронтенда стал Webpack. Сейчас он стандарт де-факто в среде фронтенда, хотя существуют и другие решения. Общий принцип работы вебпака такой. В проекте устанавливается сам вебпак и описывается его конфигурация. Эта конфигурация содержит все правила сборки: какие файлы брать, какие обработчики к ним применять и куда складывать результат. На выходе вебпак формирует файл или набор файлов, готовых для загрузки в браузер. Дальше он не участвует, использование этих файлов – задача программиста.
Webpack поставляется как npm-библиотека и устанавливается в проект, обычно, в dev-зависимости, а для работы удобно использовать cli-утилиту:
Теперь можно инициализировать новый вебпак-проект, который автоматически создаст все необходимые файлы и конфигурацию одной командой:
Проект готов и теперь его можно запустить:
Эта команда соберёт приложение в режиме разработки, откроет браузер и отобразит содержимое HTML-файла, а в консоль выведется сообщение из src/index.js.
Конфигурационный файл webpack.config.js будет содержать несколько плагинов, необходимых для работы с HTML. Всё готово, чтобы написать своё первое фронтенд-приложение, используя Webpack!
Лучший способ продолжить с ним работу — это читать официальную документацию и изучить Webpack Boilerplate, созданный Хекслетом.