Как вставить svg на страницу
Как правильно вставлять SVG
SVG — это формат векторной графики, дословно: масштабируемая векторная графика. МВГ? SVG! В векторных форматах хранится не само изображение, а инструкция по его построению по точкам и кривым.
В растровых форматах информация о конкретном числе точек изображения плотно упакована в бинарный кирпич. В него бесполезно заглядывать и менять его можно только в редакторах графики.
Формат SVG тоже можно создавать и менять в редакторах графики, вроде Illustrator, Sketch или Inkscape. Но ещё он текстовый, а значит его можно открыть как HTML или CSS в любом редакторе кода.
Я вам больше скажу: SVG — это как отдельная HTML-страница. Когда вы вставляете SVG, вы, на самом деле, вставляете не просто картинку, а целую страницу. Со своей системой координат, вьюпортом, стилями, скриптами и удивительными особенностями.
Стилями и скриптами, Карл! Вот вам и простая картинка.
Если смотреть на SVG как на отдельную страницу — становится понятнее, какой способ вставки вам нужен. Есть четыре основных и у каждого — особенности.
Первый и самый простой — элемент прямо в HTML-коде. Это в принципе самый эффективный способ загрузить любую картинку — браузеры заранее знают по HTML-коду, что она есть и начинают её подгружать.
Минус в том, что в таком SVG не будут работать скрипты и любые попытки взаимодействия с элементами внутри обречены. Файл будет как за стеклом: смотреть можно, а трогать нельзя. Хотя внутри всё остальное прекрасно работает, включая CSS-анимации.
Такой способ лучше всего подходит контентным изображениям, которым не нужно взаимодействие: логотипы, графики, схемы.
Второй способ — фоновая картинка в CSS. Причём неважно, зададите вы его элементу, псевдоэлементу или контентом вставите — результат будет таким же, как с : за стеклом, но внутри что-то работает.
Этот способ подходит для оформительской графики, которой не нужно взаимодействие: фоны, иконки и другая мелочь.
Третий способ, через
За гибкость приходится платить: из-за того, что это уже не просто графика и там можно скриптовать, к такому способу предъявляются другие требования безопасности. Например, картинку с другого домена просто так уже не вставить.
Этот способ подходит, когда вам нужно вставить какую-то интерактивную графику: игрушки, графики и всякое сложное. Достаточно вспомнить, что когда-то через вставлялись Flash-ролики. Спросите у родителей, что это такое.
Четвёртый способ заработал, когда браузеры переписали свои HTML-парсеры по новому стандарту и содержимое SVG-файлов стало можно вставлять прямо на страницу, как любые другие теги.
С таким SVG можно делать то же, что и с обычными HTML-элементами: стили, скрипты — ну, вы сами знаете. Можно, например, менять цвет заливки при наведении и описывать всё в общих стилях.
Минус в том, что такие картинки не кэшируются отдельно от страницы — хотя это можно обойти через символы и юзы, но это длинная история, мы об этом ещё поговорим отдельно.
SVG гораздо больше, чем просто формат графики — это мы с вами уже поняли. Хотите закопаться глубже? Читайте статьи Сары Суайдан, это пока лучшее, из того, что есть. Все ссылки есть в описании к видео.
В итоге: способов куча и все чем-то хороши. Выбирайте подходящий под ваши задачи, но всегда начинайте с самых простых: и фона, а потом уже усложняйте — если не хватает.
Как правильно вставлять SVG
Как правильно вставлять SVG? — спрашивает наша зрительница Фара. Правильного способа нет, Фара, есть подходящие. Давайте разберёмся.
SVG — это формат векторной графики, дословно: масштабируемая векторная графика. МВГ? SVG! В векторных форматах хранится не само изображение, а инструкция по его построению по точкам и кривым.
В растровых форматах информация о конкретном числе точек изображения плотно упакована в бинарный кирпич. В него бесполезно заглядывать и менять его можно только в редакторах графики.
Формат SVG тоже можно создавать и менять в редакторах графики, вроде Illustrator, Sketch или Inkscape. Но ещё он текстовый, а значит его можно открыть как HTML или CSS в любом редакторе кода.
Я вам больше скажу: SVG — это как отдельная HTML-страница. Когда вы вставляете SVG, вы, на самом деле, вставляете не просто картинку, а целую страницу. Со своей системой координат, вьюпортом, стилями, скриптами и удивительными особенностями.
Стилями и скриптами, Карл! Вот вам и простая картинка.
Если смотреть на SVG как на отдельную страницу — становится понятнее, какой способ вставки вам нужен. Есть четыре основных и у каждого — особенности.
Первый и самый простой — элемент img прямо в HTML-коде. Это в принципе самый эффективный способ загрузить любую картинку — браузеры заранее знают по HTML-коду, что она есть и начинают её подгружать.
Минус в том, что в таком SVG не будут работать скрипты и любые попытки взаимодействия с элементами внутри обречены. Файл будет как за стеклом: смотреть можно, а трогать нельзя. Хотя внутри всё остальное прекрасно работает, включая CSS-анимации.
Такой способ лучше всего подходит контентным изображениям, которым не нужно взаимодействие: логотипы, графики, схемы.
Второй способ — фоновая картинка в CSS. Причём неважно, зададите вы его элементу, псевдоэлементу или контентом вставите — результат будет таким же, как с img: за стеклом, но внутри что-то работает.
Этот способ подходит для оформительской графики, которой не нужно взаимодействие: фоны, иконки и другая мелочь.
Третий способ, через object, наконец-то выбивает стекло между страницей и внутренностями SVG-файла. Работают скрипты, взаимодействие, анимация — если они описаны внутри SVG. Между тегами object можно вставить фолбэк, который покажется, если браузер не говорит на SVG.
На самом деле, вместо object можно даже использовать iframe, как если бы вы подключили другую страницу. Но object работает лучше и подстраивается под размеры картинки.
За гибкость приходится платить: из-за того, что это уже не просто графика и там можно скриптовать, к такому способу предъявляются другие требования безопасности. Например, картинку с другого домена просто так уже не вставить.
Этот способ подходит, когда вам нужно вставить какую-то интерактивную графику: игрушки, графики и всякое сложное. Достаточно вспомнить, что когда-то через object вставлялись Flash-ролики. Спросите у родителей, что это такое.
Четвёртый способ заработал, когда браузеры переписали свои HTML-парсеры по новому стандарту и содержимое SVG-файлов стало можно вставлять прямо на страницу, как любые другие теги.
С таким SVG можно делать то же, что и с обычными HTML-элементами: стили, скрипты — ну, вы сами знаете. Можно, например, менять цвет заливки при наведении и описывать всё в общих стилях.
Минус в том, что такие картинки не кэшируются отдельно от страницы — хотя это можно обойти через символы и юзы, но это длинная история, мы об этом ещё поговорим отдельно.
SVG гораздо больше, чем просто формат графики — это мы с вами уже поняли. Хотите закопаться глубже? Читайте статьи Сары Суайдан, это пока лучшее, из того, что есть. Все ссылки есть в описании к видео.
В итоге: способов куча и все чем-то хороши. Выбирайте подходящий под ваши задачи, но всегда начинайте с самых простых: img и фона, а потом уже усложняйте — если не хватает.
SVG — важная часть работы фронтендера
Все остальные знания ждут на курсе «HTML и CSS. Адаптивная вёрстка и автоматизация».
Добавление векторной графики в веб-документ
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
| Навыки: | Знание основ HTML и умение добавлять изображение в веб-документ. |
|---|---|
| Цель: | Изучить как встроить SVG (векторное) изображение на веб-страницу. |
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
Что такое векторная графика?
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
Что такое SVG?
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как (круг) и (прямоугольник). Более сложные SVG элементы включают (en-US) (разложение цвета с использованием матрицы), (анимация частей вашего векторного изображения) и (en-US) (применение маски к изображению.)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
Примечание: В приложении Inkscape сохраняйте файлы как Plain SVG, для экономии места. Также, пожалуйста перейдите на статью, описывающую как подготовить SVG изображение для веб-документа.
Добавление SVG на страницы
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
«>Быстрый путь:
Плюсы
Минусы
Устранение неполадок и кросс-браузерная поддержка
Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
Плюсы
Минусы
(en-US)»>Как встраивать SVG при помощи (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью выполняется как мы изучали ранее в главе От к — другие технологии внедрения.
Минусы
Активное изучение: поиграйте с SVG
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Заключение
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
Используем SVG на сайте
Оставим за скобками вопрос о целесообразности использования SVG на сайте. Каждый сам для себя должен определить полезность этой технологии. Тем более что эта тема поднималась уже неоднократно.
Сейчас мы рассмотрим методы встраивания SVG, их плюсы и минусы, а так же возможности манипулирования элементами SVG.
Статья рассчитана в первую очередь на тех, кто до сих пор не использует векторную графику на своих сайтах, но очень хочет быть одной ногой в будущем настоящем.
Для любопытных сразу приведу сводную таблицу:
| Иконочный шрифт | IMG, background-image | Object | Inline | |
|---|---|---|---|---|
| CSS Манипуляции | Частично 1 | Нет | Частично 2 | Да |
| JS манипуляции | Частично 1 | Нет | Да | Да |
| SVG анимации | Нет | Да | Да | Да |
| Интерактивные SVG анимации | Нет | Нет | Да | Да |
1 Можно менять цвет, размер, выравнивание и прочее стили обычного текста
2 Стили должны быть прописаны или в самом SVG файле, или подключены внешним стилем в SVG в начале файла:
По правде говоря стили прописанные внутри SVG так же будут работать и при использовании тега IMG или background-image, но в этом нет никакого смысла.
Иконочный шрифт
Плюсы и минусы такого подхода:
+ иконка ведет себя как символ шрифта, и все параметры настраиваются так же через CSS (размер, цвет, выравнивание и прочее);
+ единственный способ работающий в IE 8 без дополнительных манипуляций;
– все элементы SVG файла объединяются в один символ, поэтому управлять им при помощи CSS или JS можно только как единым целым;
– поддерживаются только одноцветные иконки;
– при сбое загрузки шрифта у пользователя либо не отобразятся иконки совсем, либо, при совпадении кодов иконок с символами юникода, отобразятся соответстующие символы.
SVG как OBJECT

К сожалению (или к счастью) codepen и jsfiddle блокируют загрузку внешних object в целях безопасности.
Встраивание выглядит следующим образом:
Объект встраивает элмемент атрибута data наподобие iframe, добавляя внутрь себя разметку подключаемого файла, поэтому к элементам можно обращаться при помощи JS, но не совсем обычным образом:
Стоит отметить что в CSS стили для SVG элементов отличаются от стандартных, полный список стилей поддерживаемых SVG можно посмотреть тут.
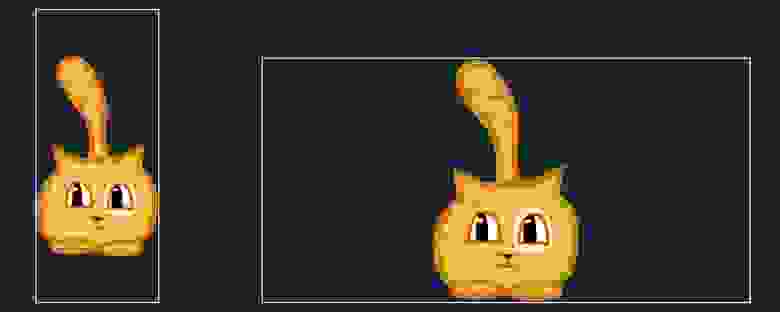
SVG ведет себя не как обычное изображение, его нельзя непропорционально трансформировать, задавая ширину и высоту. Объект внутри будет занимать максимальную площадь и центрироваться в контейнере:
Но объект можно трансформировать используя CSS например так:
Плюсы и минусы такого подхода:
+ можно использовать внешний CSS файл для управления стилями;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
– для IE 8 и ниже необходима замена на растровое изображение.
SVG в IMG или background-image
Оба способа встраивания чем-то похожи на встраивание при помощи тэга object, например нельзя менять пропорции изменением ширины и высоты контейнера, но имеют больше ограничений.
Подключаемые в SVG внешние стили не будут работать, обратиться к элементам через JS так же не получится. Интерактивные анимации в SVG тоже не сработают. А проблемы с IE 8 и ниже так же остаются.
Но SVG анимации будут работать, в обоих случаях.
В случае с IMG втраивание выглядит как обычная картинка:
В случае с background-image как обычный блок:
Так же при помощи background-image можно использовать спрайты, как с png изображениями, а менять размер можно при помощи background-size:
Учитывая что процент людей c экранами device-pixel-ratio которых выше 1 и их устройства не поддерживают svg стремится к нулю(если такие вообще есть), то можно использовать медиа выражения для подключения svg, только для них, а для остальных использовать png версию:
Плюсы и минусы этих подходов:
+ поддерживаются SVG анимации и фильтры;
+ в случае с background-image можно использовать SVG спрайты;
– нельзя менять свойства элементов SVG через CSS или JS;
– не поддерживаются интерактивные анимации;
– для IE 8 и ниже необходима замена на растровое изображение.
Inline SVG
В этом варианте SVG код, получить который можно открыв любой SVG файл текстовым документом, встраивается непосредственно в код страницы.
Несомненно такая конструкция ухудшает читаемость кода, и увеличивает его объем, но открываются новые возможности.
Например имея набор иконок в SVG файле, можно использовать их повторно простой конструкцией вида:
где some_svg_element_id id элемента внутри исходного SVG файла.
К отдельно взятому элементу можно, например, применять SVG трансформации:
Но если внутри исходного SVG к элементу была применена интерактивная анимация, например по клику, как в демо выше, то при дублировании объекта анимация будет срабатывать на всех элементах одновременно.
SVG анимации и фильтры это тема для отдельной статьи, поэтому ограничусь лишь примером SVG фильтра (подробнее о SVG фильтрах), и примером SVG анимации (подробнее о SVG анимациях).
С обесепечением работоспособности для IE 8 и ниже все несколько сложнее, чем в других вариантах. Необходимо добавить дополнительную разметку:
Плюсы и минусы этого подхода:
+ никакой подгрузки внешних файлов;
+ доступны манипуляции с элементами SVG через CSS и JS;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
+ возможность повторного использования элементов;
– загрязняется код страницы;
– для IE 8 и ниже необходима дополнительная разметка, и замена на растровое изображение.
Миллиард способов того, как использовать SVG
Дата публикации: 2019-05-17
От автора: ранее мы рассмотрели, что такое SVG-изображения и почему они отлично подходят для использования в веб-приложениях / на сайтах. В этой статье мы рассмотрим различные способы того, как использовать SVG в браузерах. Данными методами мы располагаем в HTML, CSS и JavaScript. Это будет небыстро, так что возьмите немного содовой (или другой предпочтительный напиток) и поехали.
Много кода впереди
В следующих разделах мы рассмотрим много разметки и кода, которые освещают различные способы отображения SVG на веб-странице. Результатом всех этих подходов будет то, что выглядит следующим образом:
Если вы хотите продолжить, все, что вам нужно сделать, это скопировать / вставить каждый пример в новый HTML-документ и просмотреть его в своем браузере. Вот и все. Теперь, без дальнейших промедлений, давайте приступим.
SVG как обычное изображение
Самый простой способ использовать SVG — это обрабатывать его как изображение — подобно тому, как мы работаем с файлами JPG, PNG и GIF. Для использования его в HTML мы всегда можем положиться на нашего верного старого друга, тег img:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Если мы хотим отобразить SVG с помощью CSS, есть несколько свойств, которые мы можем использовать. Наиболее распространенным из них обычно является background-image:
Другой подход к отображению SVG включает тег object:
Во всех этих случаях вы должны помнить, что размер SVG будет таким, каким были размеры, использованные при создании / сохранении изображения. Это означает, что у вас может быть очень большое изображение или очень маленькое, если вы явно не определите нужный размер. Вы можете определить размер, используя CSS (что является моим предпочтительным подходом) или установив непосредственно в HTML атрибут width или height.
Встроенные SVG
Если вы когда-нибудь рассматривали, что именно составляет SVG-файл (просто откройте его в своем любимом текстовом редакторе или редакторе кода), вы заметите, что это куча странных скобок и текста, который похож на HTML-контент:
На то есть причина. И SVG, и HTML основаны на XML. Для того, чтобы использовать прямое / встроенное представление SVG-изображения в документе, все, что нам нужно сделать, это скопировать / вставить весь SVG-контент из файла SVG в DOM:
Вы также можете использовать встроенные SVG в CSS. Есть несколько моментов, которые вам нужно учитывать, и вы можете увидеть их в следующем примере, где мы указываем значение свойства background-image:
Есть три вещи, которые мы должны указать при использовать встроенного SVG в качестве значения свойства CSS:
Значение в качестве типа данных CSS url: url («….»);
Начальные символы: data:image/svg+xml,
Собрав все это вместе, вы получаете секретный соус для отображения встроенного SVG, как части значения свойства CSS. Сложная задача здесь — взять стандартную разметку SVG и закодировать ее, чтобы она работала в CSS. Сервис URL-Encoder for SVG может выполнить эту хитрую часть, так что вы можете использовать его, вместо того, чтобы пытаться понять это и вручную заменять символы.
SVG как URI данных
То, что мы только что рассмотрели со встроенным представлением CSS — это особенная вещь. SVG представляется в общем формате, известном как URI данных. Блок данных, который мы предоставляем в URI данных — это возможность применить еще несколько вариантов SVG-контента. Один из них — полностью URL-кодированная версия, которую мы рассматривали ранее для CSS. Мы можем повторить это и для HTML: